You are here: Foswiki>Development Web>BrainStorming>RethinkingTopicInteraction>InteractionPatternsForEdit (05 Jan 2011, MichaelDaum)Edit Attach

Interaction patterns for Edit
Research which interaction is best suited for the Edit action. The intention is to list a limited set of ideal interactions that can be invoked for all user goals. The "Preferred interaction" is not what's possible today - it is also meant to broaden our vision.Goals and interactions
Editing topic text
Editing other data
Files, images, data.Workflows
Page interaction
What about lightbox?
Some have suggested to use a lightbox interface: a layer on top of the (dimmed) content (de facto a modal dialog). As general mechanism (without looking at Foswiki's user goals) the lightbox pattern has met praise and criticism.- The major benefit: The question "Where am I" is eased: you never left the original page. And "How do I get back" is solved simply by closing or clicking on background.
- The major downside: No interaction is possible with the content below the dialog (which is also true with a separate page).
Design your interface around the idea that users might try to do multiple things with your program simultaneously, just as they might use multiple programs at once. Many modern users are multitasking and interrupt-driven (not to mention buzzword-compliant). In the end, the purpose of a modal dialog box is to restrict the user's freedom. Don't do this. If you absolutely have to restrict the user's freedom, do so as little as possible. If you have to restrict it a lot, please rethink your strategy -- you've probably missed something.
Interaction rules
This page covers a lot of usage patterns for editing, from simple every-day-use to advanced. Before deciding on a set of interface models, let's see if we can agree on the basic rules we want to lay down:- Editing should take as least time as possible
- Because editing often means comparing (old/new, rendered/raw, title/full text), provide context where possible
- We cannot predict the editing strategy/order of the user, and won't force the user in one strict order
Choosing page interaction
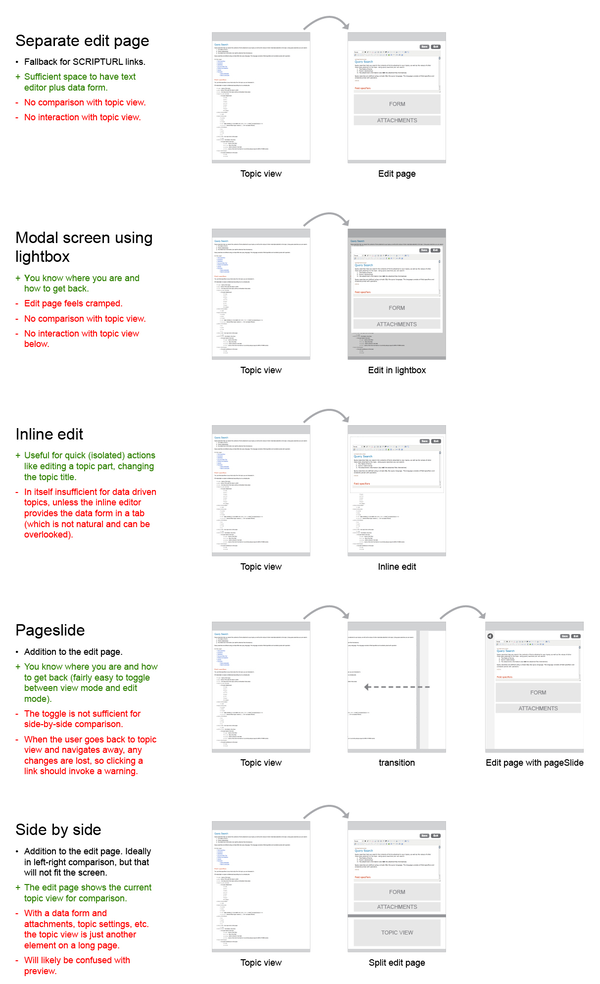
Without a clear winner, these are possible page interactions with pros and cons: In short:
In short: - Edit page: fallback solution that should be created anyway; solid solution to display a number of page elements like editor and data form
- Lightbox: too many negatives
- Inline edit: useful for quick (isolated) actions
- Pageslide: useful if navigating away from topic view is prevented
- Side by side: horizontally not enough room; vertically may get lost between other page elements; needs more thought to not get confused with preview
Discussion
Double-click to edit + jump to this text would enhance edit workflow immensely. I will expand my thoughts on TopicTitle soon; also very important. -- PaulHarvey - 24 Feb 2010 Great. This is a very much needed overview. I think the page slide is a concept worth exploring a little more. Will add some more thoughts later...-- CarloSchulz - 25 Feb 2010 I have been thinking about how attachment + image dialogues could be provided by Foswiki itself, as Drupal does, instead of creating such dialogues specific to TinyMCE. This would be an opportunity to perhaps eliminate the TinyMCE dialogues and unify with something that would be common to TinyMCE edit + other interactions with attachments/images. In that case I have been trying to imagine what a slide/accordion/tab hybrid thing above the editor would look like, but it's not coming to me easily
- I just notice that Google now presents search options in a sliding panel: when you click the "[+] Show options..." link the link panel slides in from the left. -- ArthurClemens - 26 Feb 2010
Incidentally, hopefully it would mean that these functions are available after switching to the raw (and perhaps other) editors as well. I am a big fan of the idea that a double-click-to-edit would replace the topic view content with an in-line editor (perhaps with slide transition). Really like the idea of side-by-side topic view/edit too (both could be edit or both could be view!). I don't think it's really feasible unless the user has widescreen format or lots of pixels. When a topic is mostly formfield driven, it would be highly useful for wiki app developers to guide the "edit mode" accordingly - it should be easy to set the topic text editor as shrunk/hidden/shown-at-end-of-page, and the formfield stuff is brought to focus immediately. -- PaulHarvey - 07 Mar 2010 Hello, There are issues in using double link as a way to enter editing mode :
I use features 2 and 3, and I don't think high-jacking these browser related features people expect on every page of their browser is a good thing to do on a Foswiki site. It kills existing functionality. -- RaulFRodriguez - 17 May 2010 You are right Raul, but saving the effort of scrolling to where you were reading would be a big improvement on edit workflow - it is one of the key usability aspects that our Google Wave evaluation had over foswiki ("view-edit-view cycle was seamless"). I have been hoping to come up with some way of achieving this without killing the functionality you were mentioning. Other options such as using a modifier key have their own problems (shift + stickykeys on windows, cmd-click on mac = right-click, overloading right-click context menu limits browser compatibility...) -- PaulHarvey - 18 May 2010 I have the same concern as Raul It is true that quite many people double click on everything. No matter how often you tell them that you single click in a browser they continue to double click on everything. And the double click to select is something I personally use all the time. The use of a wiki is for most more a reading experience than an edit experience, so we have to take care not to sell out in the interaction patterns for plain view. That said, it is a pain that you have to find the place you were looking at because clicking edit makes you end up at the top. So another way would be that you click the cursor where you want to edit and then hit an always visible edit button. Sectional edit is also a nice wiki feature. It is still a little strange when you enter this mode and then want to continue editing the next section. But it has the advantage that you can still have dynamic content like searches work so your context is better when you edit. I think a combination of sectional edit and a method to change to edit mode that makes you land exactly where the cursor was when viewing is the best combination for an application that has to run in a browser. Other ways like right click is problematic because we have to make it work in many different browsers and many choose to set the protection of the browser so you cannot alter the right click menu. Too many websites in the past have tried to "protect" against viewing sources by disabling top menus and right click menus and people's reaction has been to introduce blocks against this. So you cannot rely on being able to expand right click. One way I could see work would be that when you view a topic there is always a small edit within view. Either a button for each section or a tiny edit button that flows. When you click it it opens the section you are viewing. From the sectional edit you can click further into an edit entire document view where you land in the current section. With side by side editing, the issue is as you say screen real estate. In the company I work in 95% of all user computers are laptops and the Foswiki is very much used in meetings where the laptop is not docked. I do not think this mode will be used very often. It would have to be an expert kind option and not a standard mode. Last - and not least - great positive feedback for making a page like this one. It has been a lot of work but gives very good overview and helps build a common understanding of our favorite project seen from the end users' perspective. -- KennethLavrsen - 18 May 2010 Browser support for advanced features like right-click context menu is drasticly reduced when using libraries like jquery, but I agree it would be a last resort. I've been trying to think of some nice way to get an intuitive modal edit overlay happening, and I can't see it. The best solution would be to allow double-click behaviour to continue as normal, and then add a button just before/after the newly made selection to edit at that cursor position. The hardest work still remains to be done.. Translating clicked rendered text into a cursor position in edit mode -- PaulHarvey - 18 May 2010 1. Paul, Kenneth, I too think that allowing to have an "edit in place" mechanism would be a great improvement. I am not sure I like the button idea, since it will add yet another button (Internet Explorer also displays its own when you select something in its current versions). What about a single click ?
- there are non techno-savvy people around there that think they have to double click on links to have the hyperlink open to another page (in fact, they double click on anything)
- double clicking on text displayed on a browser is a feature of many browsers that results in selection of the double clicked word
- triple clicking on text displayed on a browser is a feature of many browsers that results in selection of the triple clicked paragraph
The result of that interaction would be that for starting to edit a page at a certain place I just have to :
- you click once anywhere on the screen when you are in " view mode "
- it displays a vertical bar | symbolising edition mode at the place you clicked (let us call that " suggested edition mode ") - an overlayed label could suggest "Start typing or press ESC")
- if you start typing with any key (except ESC), it actually opens edition mode and types that key at that place (you are then in " actual edition mode ", with save buttons, etc., like we have today, or whatever improved new interface you foresee)
- if, instead of typing any key while in "suggested edition mode", you press ESC, you exit that mode and return to "view mode", and the | symbolising edition mode is removed
- while in "suggested edition mode", exiting that mode could optionnaly also be done with the mouse (for instance, by double-clicking while in " suggested edition mode " - it would not hurt to do it there, since the user knows he has entered a mode where the browser behaves differently)
- while in "suggested edition mode", if instead of typing a key, you single click elsewhere, the | symbolising edition mode is placed somewhere else
- click at the chosen place
- start typing
2. While in " actual edition mode ", after doing my changes, in addition to any other existing buttons allowing to save forcing a revision, etc., it would be nice to be able to do "ESC", be asked if I want to save changes, or cancel and return to edition, and, if you save them, to return in view mode at the place where you ended your edition. That would very much work in a similar fashion to an editor such as VIM, with its Command Mode and its Insert Mode. When you stop inserting, the editor does not scroll you back to the beginning of the file. That would be insane. But that's what currently happens in most Wikis. 3. As for the side-by-side view, I think it would be great too. When I use a Wiki page to collaborate on a page with several users, and I need to approve changes done, I need to have on one page the diff view using the CompareRevisionsAddonPlugin (together with HistoryPlugin), and on another page the edited text. Like all of you, certainly, I use tabs. When the text is really long, and tabs are really difficult to use because of lack of ability to shift eye-sight from left to right, I open several browser windows and I rescale them to be able to put them side-by-side. I disagree that they should be vertical, since the purpose of being able to see both contents is lost. As for the problem of screen size in case of horizontal display, it is not really a problem if all the elements of the pages can be rearranged, including interface elements needed for editing, etc. If users don't have a high resolution, they understand that the edited text and the text seen on the side will have to scroll across more lines, buts that's not a big deal. Also, I can understand the point in allowing the user to see (view) the page he/she is altering while editing it. I understand it allows the user to recall how is the page he is changing, in case he/she has made so many changes he/she doesn't remember that. But that doesn't happen to me often, so I don't expect to be needing it often personally. In turn, I think that allowing a given revision, or a comparison between revisions, to be displayed side by side with the actual edited text is much more useful. So my suggestion would be to allow these usages of the "side-by-side" display. -- RaulFRodriguez - 18 May 2010 I really like your idea for (1). And your observations with (2) have also been noted by others, and I agree. I think these two changes (assuming the problem of translating view-mode cursor selection to edit-mode cursor position can be solved) would really make the wiki a much more pleasant experience. It's hard for me to predict how implementing (3) will "feel" - I suspect that this will require a lot of experimentation and testing. Great ideas -- PaulHarvey - 19 May 2010 Single click edit. That will be very annoying when you just view and navigate. You single click on windows to make them active You single click to put a cursor to see where you are while resting eyes on something else. You single click to point at presenting You single click to search down from cursor You single click to start a selection accross several screen heights whick you end with shift-click. And probably many more places. We cannot break normal viewing to make the rare edit action a little more easy. I think single click and then hit an edit button is the best compromise. -- KennethLavrsen - 19 May 2010 One use case that seems to be missing is a "Review" work flow. Let's say a manager wants to review a document someone wrote and feels uncomfortable about hitting Edit (likely due to wiki unfamiliarity). There are 3 interactions that are common:
Unfortunately, this is one area where MS Office tools shine and almost all wikis ignore. -- PankajPant - 19 May 2010 Additional thought: the pageSlide pattern might be ideal for displaying/interacting with comments. -- PankajPant - 19 May 2010 Pankaj, do you mean this: http://platform.xwiki.org/xwiki/bin/view/Features/Annotations On all the edit ideas offered: this can only be judged with demoing. Generally it is not a good idea to have actions hidden (double click or single click). Even power users are more helped with a right click contextual menu. -- ArthurClemens - 19 May 2010 Arthur, That is exactly what I had in mind. Thanks for the pointer. -- PankajPant - 19 May 2010 We are quite a way off from getting annotations implemented, although it is something I would dearly like to see implemented (especially the opportunity to apply metadata key:value pairs on wiki text as per semantic mediawiki, instead of being divorced from the topic content). The lower hanging fruit is just getting our existing features into a better rhythm
- The reviewer should be able to sprinkle comments at various places ("change this paragraph", etc.) and leave it to the author to actually make the edits.
- The review or the document writer should be able to edit/delete existing comments.
- The document writer needs to be able to quickly jump to each comment, make changes and delete/modify the comments.
Arthur: maybe there's some hover events we could utilise - maybe each element on the page (
<p>,<ul>, etc) could have an edit button appear in a left-margin/gutter for example... but again, we don't even have a way to translate such a feature into a cursor position in the editor, so it's wishful thinking for now. -- PaulHarvey - 20 May 2010 Any ideas on how XWiki targets the string of text for annotating? - it can't be just simple text matching as there is the inevitable risk of a false hit. If this could be resolved, an AnnotatePlugin could wrap annotate tags (defined via the ObjectPlugin - early beta of this in the Test web, need to add more docco and the latest version) around the text to be annotated, e.g.%OBJECT{type="annotation" annotation="this is what I have to say about this"...}%this is the text being annotated%ENDOBJECT%. The ObjectPlugin can already provide the framework for the display and edit functionality needed and the AnnotatePlugin would provide the customisations and the targetting logic. Concerning cursor positioning in the editor, the jQuery jCaret plugin is a place to start. One of the things it can do is place the cursor based on string matching. So a solution to the problems of sectional editing raised above would be to adapt the EditChapterPlugin so that instead of just presenting the chapter to be edited and nothing more it presents everything and uses jCaret to target the chapter of interest (assuming each heading has a unique title). It would also track the chapter title so that when the editing is finished and the user returns to the view page, jCaret can focus on the section again. -- DavidPatterson - 20 May 2010 jCaret is nice, but doesn't do the fuzzy matching required for Foswiki. For example, clicking edit on a generated TOC. Somehow we need to translate a click in the view mode of "My Heading" to an occurrence of%TOC%in the editor, instead of somewhere completely different (such as the actual "My Heading" occurance later in the document). XWiki has an interesting API for exposing their "macros" in TinyMCE (by default their TOC macro for example, is actually an interactive object in the editor instead of raw%text%;whilst still in the editor, a user may choose to re-generate the TOC without having to do a save & continue cycle). They are most certainly using special (XHTML valid) mark-up to do the annotations. I haven't read up on how it was done, but a wild guess is that they are "simply" using special classes and/or ids on the annotated text, and storing each respective annotation value elsewhere as json (or maybe hidden divs). Then some clever javascript provides a UI to pull up and present an editor or a view (depending on view or edit mode) to see the annotations on mouseover. Sounds funIf we were serious about this, I think a Foswiki plugin could use the OBJECT annotation approach you mentioned, but it would still lack accountability, "who said what" type data. For that, it might be better to take the actual annotation values out-of-band (well, out of the topic text elsewhere) and instead work from #ids. Each annotation value could be stored in custom
%META:ANNOTATION{}%fields. So it's "just" a matter of figuring out a friendly syntax for doing the in-line markup, that isn't readily trashed by various WYSIWYG scenarios. More study is certainly needed. In Google Wave, they use a completely separate, out-of-band area to store "stand-off" annotations. They are literally offset, start-end range + key:value type metadata. This is possible in Google Wave because their editor can do the job of keeping the offsets/ranges in the annotations area in sync with the document whenever it changes. If you move a block of text that was annotated, the editor knows to update the offsets+ranges that were present in the moved text. This is made easier in the google wave architecture because from the ground up, every edit interaction (key-stroke for key-stroke) is a tiny message containing simple commands to apply to all working instances of the document. -- PaulHarvey - 20 May 2010 Re: jCaret, The user wouldn't have the option to click on a heading in the TOC, only on real section headings as provided by EditChapterPlugin. Each OBJECT always has automatically defined creator and created values, so accountability is traced, and as it's in a macro format the WYSIWYG will leave it alone (won't it?). The translation from HTML to TML will always be a problem, so how about having an Annotation mode which presents only the raw text? We could offer this section by section. -- DavidPatterson - 20 May 2010 An example of unobtrusive showing a page action: Bing reference article. It uses Wikipedia contents (with a slick TOC). When you hover over a link in the article, after a second you get a "preview" action label. For us this could show edit actions. Also note an example with highlights on the page. -- ArthurClemens - 21 May 2010 Kenneth, I understand your fears, but if the single click acts just as a single click should act, except for what I described on 18 May 2010, the functionality you describe should still be there. I am not suggesting that a single click leads to actual edit mode, but that it leads you to a state similar to "viewing mode" where you are told that you can easily start typing, if you wish, just by typing something (for instance alphanumeric keys, not navigation keys or the space bar). But if you prefer a button, or some menu, then so be it. But edition is another click away. Also I disagree we should consider "edition" as a rare action. This page is about brainstorming on how to ease the edition process, to encourage this action, so that it becomes a natural thing to do. Arthur, you are right about demos, they are needed for taking a final decision. But at the moment, we are brainstorming, as the topic classification suggestsPaul, this is what I currently do when I want to edit some text in a long page (certainly most of you do something similar):
An idea could be to avoid the problem of having to convert a mouse position into a TML or other position. The proposed functionality would then be to ease the above process, by allowing the user to select some text, and start an edition session where he is able to land directly on the corresponding string inside the editor window (or press "Next match" if he did not find the one he intended to). That way, it would be the user's responsibility to select an amount of text significant enough to enable him/her to land on the place he/she intends to. We wouldn't be offering an "edit in place" functionality, but instead a "start edition mode and place me where the selected string matches" (or something like that). I guess that would be more modest, much easier to implement, and that would pretty much meet the needs we try to address
- I find the place, select the text and do Ctrl-C
- I do Alt-Shift-E, Ctrl-F and Ctrl-V : that starts edition mode, and finds the (first) occurrence of the selected text
- I land on the correct text I intend to edit, and I start editing there (or I press enter or next until I do)
As for exiting the edit mode and landing in view mode at the place you ended the edition, I am nowhere near you in your understanding of the intricacies of TinyMCE and jQuery, etc., but my wild guess is that provided you can identify where the cursor was in the edition mode, it should be much easier to implement, since it could just be a matter of inserting one anchor in the generated html corresponding to that place, and pointing the browser to it. Surely that's not as simple, but you are the expert
-- RaulFRodriguez - 21 May 2010 Returning to view mode could be as easy as recording the scroll % before entering edit to begin with, and then restoring the scroll position afterwards. David, ObjectPlugin looks very interesting - looking forward to studying it -- PaulHarvey - 21 May 2010
- Edit the full page
- With AJAX: replace the topic contents with an edit screen. See https://github.com/LearnBoost/node-canvas/wiki for an example (click Edit) (I also like the quick Preview option).
- Without AJAX: go to the edit page
- Edit part of the page
- Only available with javascript (no controls if no js)
- Similar to "Edit the full page", but for sections, for instance headers
 -- ArthurClemens - 04 Jan 2011
I wonder - what is the difference between 'ajax, stay on the same page edit' and 'preloaded goto edit page' (html5 preload so that edit should feel instant too)?
-- SvenDowideit - 05 Jan 2011
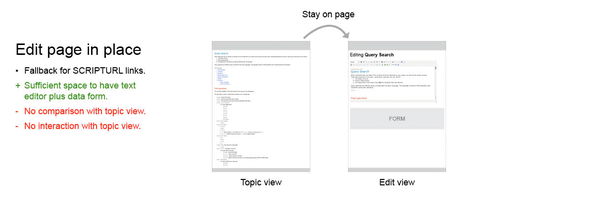
With stay on the same page you load the edit form in a section on the current page. For instance, the top header will stay as it is.
-- ArthurClemens - 05 Jan 2011
which would also be the case if the skin does that for edit.. I'm talking about non-sectional - basically, i'm curious about the efficacy of html5's preload.
-- SvenDowideit - 05 Jan 2011
We should separate editing the topic text from editing the form data and handling attachments.
While there certainly is a need to handle attachments during an edit session of the topic text, this is not necessarily the case, for example if a topic's only purpose is to be a container for a set of attachments like in a document management setup.
Further more editing form data needs to be able to be split apart in itself, that is editing one or a set of formfields in isoliation. Editing a single formfield is a perfect candidate for a modal edit session or an inline edit, depending on the complexity of the widget used to edit this one formfield. Forms sometimes can become very large and lengthy when they inherit formfields from other DataForms being merged together. These actually make up logical units within the form which should be accessible as such each. A tabpane is quite nice to split up a DataForm with each logical sub-form on a separate tab. Right now there's no way to formally specify such logical units within one DataForm definition to automatically trigger grouping set of formfields. You will have to write an edit template manually for this (NatEditPlugin + FlexFormPlugin come in handy for this).
-- MichaelDaum - 05 Jan 2011
-- ArthurClemens - 04 Jan 2011
I wonder - what is the difference between 'ajax, stay on the same page edit' and 'preloaded goto edit page' (html5 preload so that edit should feel instant too)?
-- SvenDowideit - 05 Jan 2011
With stay on the same page you load the edit form in a section on the current page. For instance, the top header will stay as it is.
-- ArthurClemens - 05 Jan 2011
which would also be the case if the skin does that for edit.. I'm talking about non-sectional - basically, i'm curious about the efficacy of html5's preload.
-- SvenDowideit - 05 Jan 2011
We should separate editing the topic text from editing the form data and handling attachments.
While there certainly is a need to handle attachments during an edit session of the topic text, this is not necessarily the case, for example if a topic's only purpose is to be a container for a set of attachments like in a document management setup.
Further more editing form data needs to be able to be split apart in itself, that is editing one or a set of formfields in isoliation. Editing a single formfield is a perfect candidate for a modal edit session or an inline edit, depending on the complexity of the widget used to edit this one formfield. Forms sometimes can become very large and lengthy when they inherit formfields from other DataForms being merged together. These actually make up logical units within the form which should be accessible as such each. A tabpane is quite nice to split up a DataForm with each logical sub-form on a separate tab. Right now there's no way to formally specify such logical units within one DataForm definition to automatically trigger grouping set of formfields. You will have to write an edit template manually for this (NatEditPlugin + FlexFormPlugin come in handy for this).
-- MichaelDaum - 05 Jan 2011
BasicForm edit
| TopicClassification | BrainStorming |
| TopicSummary | Research which interaction is best suited for the Edit action |
| InterestedParties | WysiwygTaskTeam |
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
Interaction_patterns_for_Edit.png | manage | 581 K | 24 Feb 2010 - 22:22 | ArthurClemens | Diagram with possible page interactions |
| |
Interaction_patterns_for_Edit2.png | manage | 132 K | 04 Jan 2011 - 16:04 | ArthurClemens | Inpage editing |
Edit | Attach | Print version | History: r35 < r34 < r33 < r32 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r35 - 05 Jan 2011, MichaelDaum
The copyright of the content on this website is held by the contributing authors, except where stated elsewhere. See Copyright Statement.  Legal Imprint Privacy Policy
Legal Imprint Privacy Policy
 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy

