You are here: Foswiki>Extensions Web>PatternSkin>Skins>WidgetsSkin (14 Apr 2011, WillNorris)Edit Attach
WidgetsSkin Contrib Package
This is a revised version of the WidgetsSkin, updated to match the changes made for MT4. There are some CSS id and class changes, that will need to be applied to any theme from MT3. I have now included the 38 styles included in the Open source version of Moveable Type, and another 47 from http://www.codemonkeyramblings.com/themes/ . There is a set of reasonably easy upgrade steps to modify your CSS and*Design topic to work with this upgrade.
Theme Browser
If the skin is installed, you can use the theme browser to mix and match layouts with various CSS files that are available either in this Skin, or by referencing the css url.TODO:
- context and 'webHome' CSS classes in
BODY, so that WebHomes can have a larger banner pic - and different ones for each web - where's the top list of webs/pages thing like WP has?
- http://www.movabletype.org/design/assistant/
- in the comment of the screen.css there is a list of supported layouts - can we mine it at all? - or just hardcode the default for each style so it looks good.
- BUGGO (in trunk core default skin..): the js for WikiGroups isn't there
- add a button to make non-fixed width (and remove edges)
- add menu widget that will somehow allow
- http://www.codemonkeyramblings.com/theme_tests/alaska_test_blog/
- http://www.codemonkeyramblings.com/theme_tests/inove_test_blog/
- ok, so there seem to be at least 5 totally unrelated ways they've done top menus

- It's very lightweight, only generating the bare minimum HTML required to implement the Moveable type classes and IDs. This means it is fast, portable and easy to upgrade.
- The CSS is independent of Foswiki, so any stylesheet you develop for this skin will work with all versions of Foswiki that support the skin,
- This also means the same CSS can be shared with other applications (such as Six Apart based blogs).
- The skin reuses Foswiki's base templates for most of the Foswiki-specific bits, so when those base templates are extended any new functionality will automatically become available for your use.
Settings
As with all skins, the basic page layout is defined in a set of templates. The Moveable Type classes can support several different column layouts, so the skin gets some of the layout from a "design topic", which defines HTML to use in different sections of the page, for the different column layouts. The skin uses two CSS files: the reusable CSS that defines the Moveable Type classes, and a mapping CSS that adds additional classes that Foswiki requires, but aren't defined by the Moveable Type standard. Once you have chosen your CSS and layout, you must tell Foswiki to use those options. If you have used the Theme Browser to select your preferred setup, you can copy and paste the following section to your SitePreferences topic (or WebPreferences, or your personal topic)Skin variables
If you setPAGETOPIC in your preferences or in your topic, it will be used as the page's HTML title, in preference to the topic name.
This is useful for creating user-friendly titles for AUTOINC-named topics
Customisation
Customisation of this skin to create your own look and feel is very straightforward. You only have to develop (or reuse) a CSS file. You can also customise the text section definitions (WIDGETSSKIN_DESIGNTOPIC) and the Foswiki css WIDGETSSKIN_TWIKICSSFILE) for even greater control over the rendering, but this is not necessary for most applications. The fastest way to develop your own CSS is to use the Movable Type Style generator. Alternatively you can adapt one an existing CSS from the web (though please be careful to respect author copyright). There is documentation for the required set of CSS classes and tags found at MT4 Default Template Reference and other related pages. Once you have a CSS that you want to use, simply upload it to a Foswiki topic and point the WIDGETSSKIN_CSSFILE setting at it. For more radical customisations (or to distribute your theme as a Contrib) you will want to create your own design topic. To create a design topic:- Copy the text from the WidgetsSampleDesign topic and paste it to
YourWidgetDesign(or another name of your choosing). - Copy the WidgetsSampleDesign attachments
Foswiki.cssandbase-weblog.cssto your new topic (save the files locally, and then upload them again to your new topic) - Attach your custom Foswiki CSS and imagefiles to your new topic.
- Edit your new topic and modify the WIDGETSSKIN_CSSFILE setting to reflect the name of your CSS file. You should now be able to proof your design by viewing that topic.
Upgrading from MT3 based WidgetsSkin
Skin URL Parameters for testing skin designs
- skin - must be set to Widget
- cssfile - the url to the Widget css file you want to view
- twikicssfile - the url to the Foswiki.css file (usually directly linked to the widgetstopic)
- widgetstopic - the topic (in the System only) that the Widget common sections come from
- widgetscolumns - column setting (one-column, two-column-left, two-column-right, three-column)
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server. Open configure, and open the "Extensions" section. Use "Find More Extensions" to get a list of available extensions. Select "Install". If you have any problems, or if the extension isn't available inconfigure, then you can still install manually from the command-line. See http://foswiki.org/Support/ManuallyInstallingExtensions for more help.
Interesting URLS
- http://wiki.movabletype.org/MT4_Default_Templates_HTML_Structure
- http://www.bkdesign.ca/movable-type/movable-type-styles.php
- http://www.bkdesign.ca/movable-type/simplify-movable-type.php
Contrib Info
This skin is an example of how to make a Skin without duplicating the work of the Foswiki Core release. It reuses the default skin, and only adds afoswiki.Widget.tmpl
(and a viewprint that I hope to remove later), and only defines the bare essentials to create HTML that is similar to an existing system.
You can use this technique to create a skin that matches closely the HTML of your existing web site, and thus reuse the existing site's CSS styling, thus creating a common look & feel.
| Contrib Author: | Foswiki:Main.SvenDowideit - SvenDowideit@fosiki.com fosiki - a |
||||||
| Copyright ©: | SixApart and designs by various, foswiki adaption by Foswiki:Main.SvenDowideit - SvenDowideit@fosiki.com | ||||||
| License: | Various Open Source and Creative Commons | ||||||
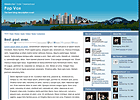
| Description: | a Foswiki skin based on the HTML used by The Style Archive and The Six Apart style library | ||||||
| Screenshot: | |
||||||
| Preview: | Preview with this topic | ||||||
| Base Name: | Widget | ||||||
| Dependencies: |
|
||||||
| Version: | 11457 (2011-04-14) | ||||||
| Change History: | |||||||
| 14 Apr 2011: | restyle login button -- Foswiki:Main.WillNorris | ||||||
| 29 Mar 2011: | restyle and change layout of widget-login-form, fix integration with FastInstaller -- Foswiki:Main.WillNorris |
||||||
| 8 Dec 2010: | improve the ability to hide/show actions based on permissions / authentication | ||||||
| 9 Jul 2010: | prepare for uploading | ||||||
| 7 Apr 2010: | update iblog2 and poetry CMR themes - add jarrah | ||||||
| 27 Feb 2010: | fix REVINFO bug in the widget-history - so that it shows the requested topic's history | ||||||
| 13 Feb 2010: | bring in styles from http://www.codemonkeyramblings.com/themes/ and fix bugs | ||||||
| 18 Jan 2010: | documentation cleanup | ||||||
| 22 Jul 2009: | general fixes and cleanups of HTML output | ||||||
| 11 May 2009: | removed bonus BANANANA in WidgetsSampleDesign -- Foswiki:Main.WillNorris | ||||||
| 27 Jan 2009: | added header and footer widgets, and some more sectional include magic | ||||||
| 30 Dec 2008: | update to Foswiki | ||||||
| 7 Dec 2007: | stop the demo images from overflowing the design, other Skin fixes | ||||||
| 15 Oct 2007: | Doc rewrite - Foswiki:Main.CrawfordCurrie | ||||||
| 30 Mar 2007: | initial release of Skin | ||||||
| Home: | http://foswiki.org/Extensions/WidgetsSkin | ||||||
| Support: | http://foswiki.org/Support/WidgetsSkin |
PackageForm edit
| ExtensionClassification | Interface and Visualisation |
| ExtensionType | SkinPackage |
| ImageUrl |  |
| DemoUrl | http://home.org.au |
| SupportUrl | WidgetsSkin |
| ModificationPolicy | CoordinateWithAuthor |
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
WidgetsSkin.md5 | manage | 156 bytes | 14 Apr 2011 - 15:07 | WillNorris | |
| |
WidgetsSkin.sha1 | manage | 180 bytes | 14 Apr 2011 - 15:07 | WillNorris | |
| |
WidgetsSkin.tgz | manage | 9 MB | 14 Apr 2011 - 15:06 | WillNorris | |
| |
WidgetsSkin.zip | manage | 9 MB | 14 Apr 2011 - 15:03 | WillNorris | |
| |
WidgetsSkin_installer | manage | 59 K | 14 Apr 2011 - 15:07 | WillNorris | |
| |
aeros.gif | manage | 9 K | 14 Apr 2011 - 14:58 | WillNorris | |
| |
bloggers-cafe.gif | manage | 6 K | 14 Apr 2011 - 14:59 | WillNorris | |
| |
cityscape-sydney.gif | manage | 7 K | 14 Apr 2011 - 14:58 | WillNorris | |
| |
disciple.gif | manage | 5 K | 14 Apr 2011 - 14:58 | WillNorris | |
| |
fullscreen.gif | manage | 121 K | 23 Jul 2009 - 04:10 | SvenDowideit | |
| |
gray-gets-green.gif | manage | 4 K | 14 Apr 2011 - 14:59 | WillNorris | |
| |
hightech.gif | manage | 6 K | 14 Apr 2011 - 14:50 | WillNorris | |
| |
hills-dusk.gif | manage | 7 K | 14 Apr 2011 - 14:58 | WillNorris | |
| |
iconic.gif | manage | 60 K | 23 Jul 2009 - 04:10 | SvenDowideit | |
| |
iconic_preview.gif | manage | 14 K | 23 Jul 2009 - 04:10 | SvenDowideit | |
| |
imokay.gif | manage | 5 K | 29 Mar 2011 - 23:03 | WillNorris | |
| |
painted-desert.gif | manage | 7 K | 29 Mar 2011 - 23:04 | WillNorris | |
| |
poetry.gif | manage | 4 K | 29 Mar 2011 - 23:04 | WillNorris | |
| |
preview_splattered_edit.gif | manage | 20 K | 23 Jul 2009 - 04:11 | SvenDowideit | |
| |
screenshot.gif | manage | 50 K | 14 Apr 2011 - 14:58 | WillNorris | |
| |
shadedgrey.gif | manage | 5 K | 29 Mar 2011 - 23:04 | WillNorris | |
| |
skindemo.js | manage | 2 K | 14 Apr 2011 - 14:57 | WillNorris | |
| |
splattered_edit.gif | manage | 62 K | 23 Jul 2009 - 04:11 | SvenDowideit | |
| |
talian.gif | manage | 6 K | 29 Mar 2011 - 23:04 | WillNorris | |
| |
wikiringlogo20x20.png | manage | 1 K | 14 Apr 2011 - 14:58 | WillNorris |
Edit | Attach | Print version | History: r24 < r23 < r22 < r21 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r24 - 14 Apr 2011, WillNorris
The copyright of the content on this website is held by the contributing authors, except where stated elsewhere. See Copyright Statement.  Legal Imprint Privacy Policy
Legal Imprint Privacy Policy
 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy