You are here: Foswiki>Extensions Web>ChartPlugin (11 Jun 2018, MichaelDaum)Edit Attach
Chart Plugin
This plugin helps you visualize data in Foswiki tables as charts, using a default linear scale or an optional semilogarithmic scale.| Type of Chart | Name | What it Does | Example |
|---|---|---|---|
| Area | area |
Shows a chart using areas under a line to represent the data |  |
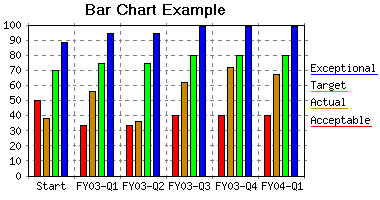
| Bar | bar |
Shows a chart using bars to represent the data |  |
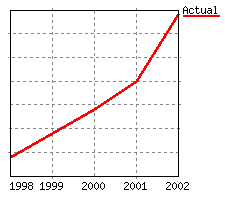
| Line | line |
Shows a chart using simple lines, points only, or lines with points to represent the data. Note: Any areas that fall behind already drawn areas are drawn as lines to make them visible |
 |
| Scatter | scatter |
Shows a scatter chart (XY data points) and allows mixing area or bar with line, point, and pline |
 |
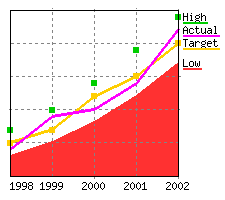
| Combo | combo |
Shows a chart combining the features from area or bar with line, point, and pline Note: Formally known as arealine which is still supported |
 |
%CHART{...}% variable gets expanded to an image representing the chart. Parameters and global settings determine the type of chart, dimensions, and values.
ChartPlugin Global Settings
Plugin settings are stored as preferences variables. To reference a plugin setting write%<plugin>_<setting>%, for example, %CHARTPLUGIN_TYPE%
- Set DEBUG to 1 to get debug messages in
data/debug.txt. Default:0- Set DEBUG = 0
- Default chart used:
area,line,bar,scatterorcombo. Default:line- Set TYPE = line
- Default dimensions, scale and colors for a chart. See details in the syntax rules.
- Set WIDTH = 400
- Set HEIGHT = 250
- Set AREA_COLORS = #FF3333, #FFFF33, #33FF33, #CC66FF, #99FFFF, #FFCC00, #008000, #FF8080, #3366CC, #800080
- Set LINE_COLORS = #FF0000, #FFCC00, #00CC00, #FF00FF, #33CCCC, #FF8000, #009900, #FF6666, #3333FF, #800080
- Set BGCOLOR = #FFFFFF, #FFFFFF
- Define the grid color. When xgrid/ygrid = "on", then just use the first color when drawing grid lines. When their value is "dot", then use the full specification for drawing the grid lines ("transparent" can be used to introduce holes in the line).
- Set GRIDCOLOR = #808080, #808080, #808080, transparent, transparent, transparent
- Set NUMYGRIDS = 9
- Define what to do when an empty table cell is found. "none" means assume no default value. A value of "10" would mean empty cells would be assumed to have a value of 10
- Set DEFAULTDATA = none
- Define the default scale: linear or semilog
- Set SCALE = linear
- Define the number of pixels wide lines are drawn with
- Set LINEWIDTH = 3
- Define the number of pixels (in both the X and Y directions) to use when drawing a point
- Set POINTSIZE = 5
- Define bar chart specific parameters. BARSPACE defines the space (in pixels) between bars. BARLEADINGSPACE defines the leading space (in pixels) before the first bar. BARTRAILINGSPACE defines the trailing space (in pixels) after the last bar
- Set BARLEADINGSPACE = 6
- Set BARTRAILINGSPACE = 6
- Set BARSPACE = 5
Syntax Rules
The%CHART{...}% variable gets expanded to an image representing the chart.
- Some parameters expect a range of table cells, using extended SpreadSheetPlugin syntax:
- A single table cell can be addressed as
R1:C1. Cell addresses:R1:C1R1:C2R1:C3R1:C4R2:C1R2:C2R2:C3R2:C4
- A single table cell can be addressed as
- A range of table cells is defined by two cell addresses separated by
"..". For example, "row 1-20, column 3" is:R1:C3..R20:C3and "row 15-5, column 2" is:R15:C2..R5:C2 - When you are specifying datasets, you specify the range so that you have one data set per row (column). For example,
R4:C1..R5:C2,R9:C1..R10:C2specifies 4 data sets: R4:C1..R4:C2, R5:C1..R5:C2, R9:C1..R9:C15 and R10:C1..R10:C2 - Ranges can be discontinuous. Discontinous ranges are joined using
"+". For example:R4:C1..R5:C2+R9:C1..R15:C2. - Ranges can be inverted. For example,
R4:C1..R5:C2+R15:C1..R9:C2inverts the row order in the second range. -
+has higher precedence than,
| %CHART% Parameter | Comment | Default |
|---|---|---|
type |
The type of chart to create. One of "area", "bar", "line", "scatter", "combo" |
Global TYPE setting |
subtype |
Sub type of chart. Supported values depend on chart type: | |
- for type="area" = subtype="area" |
"area" |
|
- for type="bar" = subtype="bar" |
"bar" |
|
- for type="line" = subtype="line, point, pline" (point line) |
"line" |
|
- for type="scatter" subtype="area, bar, line, point, pline"Note: you cannot mix area and bar on the same chart.Note: It is not recommended using showing a bar on a scatter chart as the X axis placement is skewed with bar and will not exactly line up with drawn X axis values which will defeat the purpose of using scatter in the first place. |
"point" |
|
- for type="combo" subtype="area, bar, line, point, pline" (note: you can not mix area and bar on the same chart) |
All but the last data set are drawn as "area" and the last is drawn as "line" |
|
You can use a comma delimited list of values to set a specific subtype for each data set. For example "area, area, point, line" would say that the first two data sets are areas, the third is point and the last one is a line |
||
scale |
The scale to use when creating the chart. "linear" or "semilog" |
Global SCALE setting |
name |
Name to uniquely identify the chart file that is auto-created. | None; is required for all charts |
web |
The web in which to find topic (specified below) in which to find the Foswiki tables |
The current web |
topic |
The topic in which to find the Foswiki tables | The current topic |
table |
Foswiki table used to build the chart. A numerical value refers to the table number, where "1" is the first table seen in a topic. Any other non-numeric string refers to a named table defined by the TABLE variable with a name parameter. For example, table="trends" refers to the table that is preceded by %TABLE{ name="trends" }%. |
"1" |
title |
The title placed at the top of the chart | None |
xlabel |
The label placed under the X axis describing the X values | None |
ylabel |
The label placed to the left of the Y axis describing the Y values | None |
data |
The source data to build the chart, defined as a range of table cells. For example for type="line", a data="R2:C3..R999:C6" would say that four lines were to be drawn with first line being rows 2-999 column 3 and last line being rows 2-999 column 6. In case of scatter graph, data represents the actual Y values. |
None; is required for all charts |
defaultdata |
If there is sparse data, then use the value specified by defaultdata to fill in the missing data. A value of "none" means only draw actual data points. |
Global DEFAULTDATA setting |
xaxis |
X-Axis labels: The values are defined as a range of table cells. In case of scatter graph, xaxis represents the actual X values. The range also defines the orientation -- row or column oriented (if specified). For example "R2:C2..R999:C2" would take all of column 2 starting at row 2 and going through row 999. It would also denote that all remaining data is oriented columnar. |
None. Is required for type="scatter". If not specified, then no X axis labels shown and data assumed to be in columnar format. |
xaxisangle |
Angle the X-Axis labels are drawn. Only two angles are supported at this time, "0" draws horizontal labels, other numbers draw vertical labels |
"0" |
yaxis |
Y-Axis labels: "on" to show the labels, "off" for no labels. |
"off" |
ymin |
Minimum value drawn on the Y axis | The minimum value specified by data |
ymax |
Maximum value drawn on the Y axis | The maximum value specified by data |
xgrid |
Grid shown for X axis: "on" for solid grid lines, "dot" for dotted grid lines, "off" for none. |
"dot" |
ygrid |
Grid shown for Y axis: "on" for solid grid lines, "dot" for dotted grid lines, "off" for none. |
"dot" |
numygrids |
Number of Y axis grids drawn | Global NUMYGRIDS setting |
ytics |
Number of tic marks to draw between Y axis grid lines. | If scale="semilog", then ytics="10", else defaults to "0" |
numxgrids |
Number of X axis grids drawn. This can be used if there are a large number of X axis data points such that the X axis labels overlap. | Draw all X-Axis labels |
datalabel |
Show data labels: "on" for labels, "box" for label in a box, "off" for none. It can also be a list like "off, off, off, box" to show values in a box for the fourth set of data points only. |
"off" |
legend |
Legend shown to the right of the chart. For example "R1:C3..R1:C6" would take all of row 1 starting at column 3 and going through column 6 as the name/legend of each set of data points |
None; no legend if not specified |
width |
Defines the overall width of the chart in pixels. | Global WIDTH setting |
height |
Defines the overall height of the chart in pixels. | Global HEIGHT setting |
alt |
Alternate text for chart image | Empty alt tag |
colors |
A list of colors defining the color of each set of data points. | Global LINE_COLORS setting for lines; global AREA_COLORS setting for area |
bgcolor |
Background color of the area surrounding the chart. For example, "#E7E7E7" sets a light gray background. Optionally specify a second values for the chart background itself. For example, "#E7E7E7, #FFFFC0" defines a chart with a light yellow background on a light gray surrounding. |
Global BGCOLOR setting |
gridcolor |
Colors/style of the grid (if any). If xgrid or ygrid = "on" then use the first gridcolor for drawing solid grid lines. If xgrid or ygrid = "dot", then use the full set of colors to define the line style for drawing the grid lines ("transparent" can be used to introduce holes in the line)" |
Global GRIDCOLOR setting |
linewidth |
Width of data lines in pixel | Global LINEWIDTH setting |
pointsize |
Size of data points in pixel | Global POINTSIZE setting |
| (other parameters) | Other parameters are passed on to the img tag. Useful to add additional image parameters like align="right" |
None |
datatype maps to subtype, arealine maps to combo.
Examples
Assuming the following three Foswiki tables. The first shows the data oriented in columns while the seconds shows the data oriented in rows
Table 1:
|
Table 2:
|
Table 3:
|
| Type of chart | You type | You should get... | ...if installed |
|---|---|---|---|
| area | Multiple area%CHART{ type="area" name="area1" table="exampleTable2" data="R2:C2..R5:C6" xaxis="R1:C2..R1:C6" legend="R2:C1..R5:C1" width="225" height="200" }% |
 |
%CHART{ type="area" name="area1" table="exampleTable2" data="R2:C2..R5:C6" xaxis="R1:C2..R1:C6" legend="R2:C1..R5:C1" width="225" height="200" }% |
| bar | Multiple bars%CHART{ type="bar" name="bar1" table="exampleTable2" data="R3:C2..R5:C4" xaxis="R1:C2..R1:C4" legend="R3:C1..R5:C1" ymin="0" width="225" height="200" }% |
 |
%CHART{ type="bar" name="bar1" table="exampleTable2" data="R3:C2..R5:C4" xaxis="R1:C2..R1:C4" legend="R3:C1..R5:C1" ymin="0" width="225" height="200" }% |
| line | Simple line%CHART{ type="line" name="line1" table="exampleTable1" data="R2:C2..R6:C2" xaxis="R2:C1..R6:C1" legend="R1:C2..R1:C2" width="225" height="200" }% |
 |
%CHART{ type="line" name="line1" table="exampleTable1" data="R2:C2..R6:C2" xaxis="R2:C1..R6:C1" legend="R1:C2..R1:C2" width="225" height="200" }% |
| line | Multiple lines%CHART{ type="line" name="line2" table="exampleTable2" data="R2:C2..R5:C6" xaxis="R1:C2..R1:C6" legend="R2:C1..R5:C1" width="225" height="200" }% |
 |
%CHART{ type="line" name="line2" table="exampleTable2" data="R2:C2..R5:C6" xaxis="R1:C2..R1:C6" legend="R2:C1..R5:C1" width="225" height="200" }% |
| scatter | Multiple scatter%CHART{ type="scatter" subtype="pline" name="scatter1" table="exampleTable3" data="R2:C2..R6:C4" xaxis="R2:C1..R6:C1" legend="R1:C2..R1:C4" numxgrids="4" linewidth="1" width="225" height="200" }% |
 |
%CHART{ type="scatter" subtype="pline" name="scatter1" table="exampleTable3" data="R2:C2..R6:C4" xaxis="R2:C1..R6:C1" legend="R1:C2..R1:C4" numxgrids="4" linewidth="1" width="225" height="200" }% |
| combo | Combo with area, pline, point, & line%CHART{ type="combo" subtype="area, pline, point, line" name="combo1" table="exampleTable2" data="R2:C2..R5:C6" xaxis="R1:C2..R1:C6" legend="R2:C1..R5:C1" width="225" height="200" }% |
 |
%CHART{ type="combo" subtype="area, pline, point, line" name="combo1" table="exampleTable2" data="R2:C2..R5:C6" xaxis="R1:C2..R1:C6" legend="R2:C1..R5:C1" width="225" height="200" }% |
| combo | Combo with bar, pline, point, & line%CHART{ type="combo" subtype="bar, pline, point, line" name="combo2" table="exampleTable2" data="R2:C2..R5:C6" xaxis="R1:C2..R1:C6" legend="R2:C1..R5:C1" width="225" height="200" }% |
 |
%CHART{ type="combo" subtype="bar, pline, point, line" name="combo2" table="exampleTable2" data="R2:C2..R5:C6" xaxis="R1:C2..R1:C6" legend="R2:C1..R5:C1" width="225" height="200" }% |
Output
- A graphics file in PNG or GIF format is created containing the chart results. The file is placed in
%PUBURLPATH%/%WEB%/%TOPIC%/_ChartPlugin_<type>_<name>.pngor.gif(GIF for GD version 1.19 or older) -
%CHART{...}%gets expanded to an<img ... />image tag.
Error Handling
If the required parameters are not defined, then an error message is returned or an <img ... /> image tag is returned pointing to a graphic containing the error message.Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server. Open configure, and open the "Extensions" section. "Extensions Operation and Maintenance" Tab -> "Install, Update or Remove extensions" Tab. Click the "Search for Extensions" button. Enter part of the extension name or description and press search. Select the desired extension(s) and click install. If an extension is already installed, it will not show up in the search results. You can also install from the shell by running the extension installer as the web server user: (Be sure to run as the webserver user, not as root!)cd /path/to/foswiki perl tools/extension_installer <NameOfExtension> installIf you have any problems, or if the extension isn't available in
configure, then you can still install manually from the command-line. See https://foswiki.org/Support/ManuallyInstallingExtensions for more help.
- Check above examples if the "if installed" column shows images instead of variables.
- Check ChartPluginTests for some more tests
Dependencies
| Name | Version | Description |
|---|---|---|
| gd | >0 | Required. Available from http://www.libgd.org/ |
| GD | >=0.01 | Required. Available from CPAN:GD |
| POSIX | >0 | Required. Available from CPAN:POSIX |
| File::Path | >0 | Required |
Change History
| 11 Jun 2018: | 1.62: fixed unescaped curly brackets; make sure the plugin is still releasable |
| 17 Apr 2011: | v1.6.0. Foswiki:Main.CrawfordCurrie supported range inversion, added unit tests, fixed file permissions |
| 13 Dec 2010: | v1.5.2. Foswiki:Main.OliverKrueger fixed a problem with subwebs. |
| 03 Nov 2010: | v1.5.1. Clarified the meaning of the data parameter for scatter diagrams |
| 07 Apr 2010: | Foswiki:Main.WillNorris: better parameter validation, minor doc updates |
| 13 Mar 2010: | Foswiki:Main.WillNorris: work around "insecure dependency" error with certain perl/gd/cpan combinations (Foswikitask:Item1322) |
| 07 Jan 2010: | Foswiki:Main.AndrewJones, Foswiki:Main.SvenDowideit: Add dependencies (Foswikitask:Item8381) |
| 13 Oct 2009: | Kenneth Lavrsen: Fixed problem where the plugin could not chart the contents of a table if the table is at the end of a topic |
| 08 Dec 2008: | Kenneth Lavrsen: Changed the author to myself. TWiki:Main.TaitCyrus is the original author but has not been maintaining this since and is not registered user on fork. So now I officially take the task as maintainer. Plugin is changed to Foswiki namespace and tested and works under Foswiki 1.0.0 |
| 18 May 2007: | Added discontinuous ranges - Foswiki:Main.CrawfordCurrie |
| 16 Nov 2004: | V1.4.1 - Added benchmarks (no code changes) |
| 30 Aug 2004: | V1.4.0 - Added support for subtype="bar" (includes various global bar settings), updated gridcolor to not only define the grid color but allowing the user to define the line style (for drawing user defined dotted lines), add a global for how wide lines are drawn instead of a hard coded value, change the order of how things are drawn so now the order is: areas, grid lines and X/Y axis labels, bars, lines/points/plines, rectangle around chart, data point labels, chart title/X/Y labels, and finally the legends. |
| 13 May 2004: | V1.3.0 - Added support for type="scatter"; renamed type="arealine" to "combo" (arealine is undocumented); renamed datatype to subtype (datatype is undocumented); added subtype options "point" and "pline", added new settings GRIDCOLOR, DEFAULTDATA, POINTSIZE; fixed bug with how the number of grids were drawn |
| 17 Oct 2003: | V1.2.1 - Fix boundary cases with semilog scale |
| 16 Oct 2003: | V1.2.0 - Add new options of scale and ytics. |
| 16 Jun 2003: | V1.1.0 - Add support for reversed tables (R999..R1), add new options of xaxisangle, numxgrids, and defaultdata, and allow sparse data. |
| 07 Oct 2002: | V1.0-3 - Improved performance, fixed bugs with color allocation, auto-legend placement and parsing of numbers in tables. Also bumped the upper value when numbers switch from decimal format to engineering format |
| 13 Sep 2002: | V1.002 - Add support for better placement of legends so they don't overlap, add auto ymin/ymax determination if not specified, add bgcolor and numygrids options |
| 27 Jun 2002: | V1.001 - Data range specified is clipped to actual table size; more forgiving data parsing by extracting first numeral from a table cell, e.g. extract 25 from <u>25%</u> |
| 20 Jun 2002: | Initial version (V1.000) |
PackageForm edit
| Author | Current maintainer Foswiki:Main.KennethLavrsen, original authors from old project: TWiki:Main.PeterThoeny, TWiki:Main.TaitCyrus |
| Version | 1.62 |
| Release | 11 Jun 2018 |
| Copyright | 2004-2006, TWiki:Main.PeterThoeny, TWiki:Main.TaitCyrus; 2008-2018 Kenneth Lavrsen and Foswiki Contributors |
| License | GPL (GNU General Public License) |
| Home | https://foswiki.org/Extensions/ChartPlugin |
| Support | https://foswiki.org/Support/ChartPlugin |
| Repository | https://github.com/foswiki/ChartPlugin |
| ExtensionClassification | Interface and Visualisation |
| ExtensionType | PluginPackage |
| Compatibility | |
| ImageUrl |  |
| DemoUrl | http:// |
| SupportUrl | ChartPlugin |
| ModificationPolicy | PleaseFeelFreeToModify |
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
ChartPlugin.md5 | manage | 156 bytes | 11 Jun 2018 - 10:56 | MichaelDaum | |
| |
ChartPlugin.sha1 | manage | 180 bytes | 11 Jun 2018 - 10:57 | MichaelDaum | |
| |
ChartPlugin.tgz | manage | 76 K | 11 Jun 2018 - 10:56 | MichaelDaum | |
| |
ChartPlugin.zip | manage | 83 K | 11 Jun 2018 - 10:55 | MichaelDaum | |
| |
ChartPlugin_installer | manage | 5 K | 11 Jun 2018 - 10:56 | MichaelDaum |
Edit | Attach | Print version | History: r18 < r17 < r16 < r15 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r18 - 11 Jun 2018, MichaelDaum
The copyright of the content on this website is held by the contributing authors, except where stated elsewhere. See Copyright Statement.  Legal Imprint Privacy Policy
Legal Imprint Privacy Policy
 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy

