You are here: Foswiki>Extensions Web>DpSyntaxHighlighterPlugin (30 Aug 2015, GeorgeClark)Edit Attach
DpSyntaxHighlighterPlugin
Client side syntax highlighting using the SyntaxHighlighter This plugin provides client side syntax highlighting using the SyntaxHighlighter by Alex Gorbatchev. JavaScript needs to be enabled on the clients web browser for this to work.Syntax Rules
The code goes between the tags%CODE{...}% and %ENDCODE%.
%CODE{...}% can have the following parameters:
| Parameter | Description |
|---|---|
"..." or lang="..." |
the programming language to be highlighted. see Supported Languages. |
autolink="on" |
prevent links in the highlighted code being clickable |
collapse="on" |
force code view to be collapsed |
firstline="value" |
begin line count at value; default value is 1 |
gutter="on" |
enable or disable gutter |
highlight="1,2,3" |
highlight specific lines of code |
smarttabs="on" |
enable or disable smart tabs; note this will only work if there are tabs in your code. |
tabsize="value" |
wet the tab size for tab expansion; default value is 4; note this will only work if there are tabs in your code |
padlinenumbers="value" |
pads line numbers. possible values are
|
toolbar="on" |
enable or disable the toolbar |
quickcode="on" |
enable code copy and paste from double click |
light="on" |
light mode: equavalent to turning off gutter and toolbar |
htmlscript="on" |
allows you to highlight a mixture of HTML/XML code and a script |
Using DpSyntaxHighlighterPlugin With Other Syntax Highlighters
Currently all the Foswiki syntax highlighting plugins use the same%CODE% syntax. This allows you to switch the highlighter you use without having to update all your topics to the new syntax.
However, it also means that if you have two or more highlighting plugins installed on your system, the plugin that is first in $Foswiki::cfg{PluginsOrder} (or by default, first alphabetically)
will consume all the %CODE% blocks.
Version 1.2 of this plugin added support for using the %CODE_DP% syntax, which allows you to explicitly which plugin you want to highlight your code.
Clearly this is not the best solution to the problem of using more than one highlighting plugin. You can read the background on why this approach was taken in the task report.
Supported Languages
The following languages are supported:| Brush | Aliases |
|---|---|
| ActionScript3 | as3, actionScript3 |
| AppleScript | applescript, as |
| Bash/shell | bash, shell, sh |
| C# | c#, c-sharp, csharp |
| C++ | cpp, cc, c++, c, h, hpp, h++ |
| ColdFusion | cf, coldfusion |
| CSS | css |
| Delphi | delphi, pas, pascal |
| Diff | diff, patch |
| Erlang | erl, erlang |
| Groovy | groovy |
| Haxe | haxe, hx |
| JavaFX | javafx, jfx |
| Java | java |
| JavaScript | jscript, js, javascript, json |
| Perl | perl, pl |
| PHP | php |
| Plain Text | plain, text, txt, ascii |
| PowerShell | powershell, ps, posh |
| Python | python, py |
| Ruby | ruby, rails, ror, rb |
| Sass | sass, sccs |
| Scala | scala |
| SQL | sql |
| TAP | tap |
| TypeScript | ts, typescript |
| Visual Basic | vb, vbnet, visualbasic |
| XML | xml, xhtml, xslt, html, plist |
lang parameter.
Theming
There are a couple of themes to colorize the highlighted code differently. Use* Set DPSYNTAXHIGHLIGHTERPLUGIN_THEME = <theme>to chose from one of the provided themes:
- default
- django
- eclipse
- emacs
- fadetogray
- mdultra
- midnight
- rdark
Examples
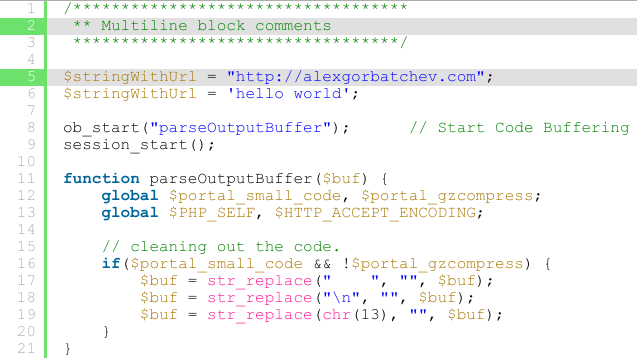
Below is a screen shot of how the rendered code will look.
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server. Open configure, and open the "Extensions" section. Use "Find More Extensions" to get a list of available extensions. Select "Install". If you have any problems, or if the extension isn't available inconfigure, then you can still install manually from the command-line. See http://foswiki.org/Support/ManuallyInstallingExtensions for more help.
If the plugin is installed correcty, the following should be rendered:
%CODE{"php" highlight="2,5" autolink="off"}%
/***********************************
** Multiline block comments
**********************************/
$stringWithUrl = "http://alexgorbatchev.com";
$stringWithUrl = 'hello world';
ob_start("parseOutputBuffer"); // Start Code Buffering
session_start();
function parseOutputBuffer($buf) {
global $portal_small_code, $portal_gzcompress;
global $PHP_SELF, $HTTP_ACCEPT_ENCODING;
// cleaning out the code.
if($portal_small_code && !$portal_gzcompress) {
$buf = str_replace(" ", "", $buf);
$buf = str_replace("\n", "", $buf);
$buf = str_replace(chr(13), "", $buf);
}
}
%ENDCODE%
Info
| Dp Syntax Highlighter Ver: | 3.0.9 |
| Dp Syntax Highlighter License: | LGPL 3 (Gnu Lesser General Public License) |
| Change History: | |
| 29 Aug 2015 | 3.02: Re-release from github source. Foswikitask:Item13605 Foswikitask:Item13641: Minor doc updates. Allow optional {} on ENDCODE macro. Fix regexes for Perl 5.22 compatibility. Refresh copyright. -- Foswiki:Main.GeorgeClark |
| 29 Aug 2015 | 3.01(re-released): Fix typo in shInit.js that prevented version 3.01 to work (Foswikitask:Item13605) -- Foswiki:Main.RenMao |
| 30 Jul 2015 | 3.01: Fix multiple uses of same brush (Foswikitask:Item13373) -- Foswiki:Main.JanKrueger |
| 04 Dec 2014 | 3.0: Rewrite -- Foswiki:Main.MichaelDaum |
| 27 Oct 2010 | 2.0: Fix for Foswiki 1.1 (Foswikitask:Item9883); Fix when {JQueryPlugin}{NoConflict} enabled (Foswikitask:Item8358); Fix ascii highlighting -- Foswiki:Main.AndrewJones |
| 31 Jul 2010 | 1.9: Fix Perl warning in logs (Foswikitask:Item9414) -- Foswiki:Main.AndrewJones |
| 30 Apr 2010 | 1.8: Improve JQueryPlugin+ZonePlugin support, added CSS notes for NatSkin users, ship .gz compressed CSS and JS files, address some perlcritic-isms (Foswikitask:Item8654) -- Foswiki:Main.PaulHarvey |
| 07 Jan 2010 | 1.7: Add noautolinks parameter; Doc updates. Thanks to Foswiki:Main.AleksandarJelenak (Foswikitask:Item8363) -- Foswiki:Main.AndrewJones |
| 11 Nov 2009 | 1.6: Fix incompatibility with JSPopupPlugin (Foswikitask:Item2345) -- Foswiki:Main.AndrewJones |
| 09 Nov 2009 | 1.5: Fix ascii highlighting (Foswikitask:Item2344) -- Foswiki:Main.AndrewJones |
| 08 Nov 2009 | 1.4: Upgrade to version 2 of the highlighter and apply patch and docs from Foswiki:Main.JeffVStein (Foswikitask:Item8185) -- Foswiki:Main.AndrewJones |
| 06 Jun 2009 | 1.3: Added support for pure ascii-output without highlighting (Foswikitask:Item8175); Return an error if the language is not supported -- Foswiki:Main.AndrewJones |
| 29 Mar 2009 | 1.2: Added %CODE_DP% syntax so it can be used with other syntax highlighters (Foswikitask:Item1353) -- Foswiki:Main.AndrewJones |
| 16 Mar 2009 | 1.1: Removed call to depreciated function. Will now work correctly with TWikiCompatibilityPlugin disabled -- Foswiki:Main.AndrewJones |
| 25 Jan 2009 | Added missing screenshot -- Foswiki:Main.WillNorris |
| 07 Jan 2009 | 1.0: Ported to Foswiki; Will now use jQuery if found; Added support for Perl. Thanks to Marty Kube -- Foswiki:Main.AndrewJones |
| 25 Mar 2008 | Added support for ActionScript 3. Thanks to Mark Walters (digitalflipbook.com) -- Foswiki:Main.ArthurClemens |
| 14646 | Fixed adding JS into highlighted HTML (#3) -- Foswiki:Main.AndrewJones |
| 14642 | Upgrade highlighter to 1.5.1 -- Foswiki:Main.AndrewJones |
| 14046 | Initial version -- Foswiki:Main.AndrewJones |
PackageForm edit
| Author | Foswiki:Main.AndrewJones |
| Version | 3.02 |
| Release | 3.02 |
| Copyright | © 2007 - 2010 Foswiki:Main.AndrewJones; 2010 - 2015 © Foswiki Contributors |
| License | GPL (Gnu General Public License) |
| Home | http://foswiki.org/Extensions/DpSyntaxHighlighterPlugin |
| Support | http://foswiki.org/Support/DpSyntaxHighlighterPlugin |
| Repository | https://github.com/foswiki/DpSyntaxHighlighterPlugin |
| ExtensionClassification | Interface and Visualisation |
| ExtensionType | PluginPackage |
| Compatibility | 1.1.9 |
| ImageUrl |  |
| DemoUrl | http:// |
| SupportUrl | DpSyntaxHighlighterPlugin |
| ModificationPolicy | PleaseFeelFreeToModify |
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
DpSyntaxHighlighterPlugin.md5 | manage | 198 bytes | 30 Aug 2015 - 02:02 | GeorgeClark | |
| |
DpSyntaxHighlighterPlugin.sha1 | manage | 222 bytes | 30 Aug 2015 - 02:02 | GeorgeClark | |
| |
DpSyntaxHighlighterPlugin.tgz | manage | 138 K | 30 Aug 2015 - 02:01 | GeorgeClark | |
| |
DpSyntaxHighlighterPlugin.zip | manage | 179 K | 30 Aug 2015 - 02:01 | GeorgeClark | |
| |
DpSyntaxHighlighterPlugin_installer | manage | 9 K | 30 Aug 2015 - 02:02 | GeorgeClark |
Edit | Attach | Print version | History: r23 < r22 < r21 < r20 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r23 - 30 Aug 2015, GeorgeClark
The copyright of the content on this website is held by the contributing authors, except where stated elsewhere. See Copyright Statement.  Legal Imprint Privacy Policy
Legal Imprint Privacy Policy
 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy

