You are here: Foswiki>Extensions Web>Plugins>MultiTopicSavePlugin (27 Jan 2016, GeorgeClark)Edit Attach
Multi Topic Save Plugin
Save form data to multiple topics in one single submission
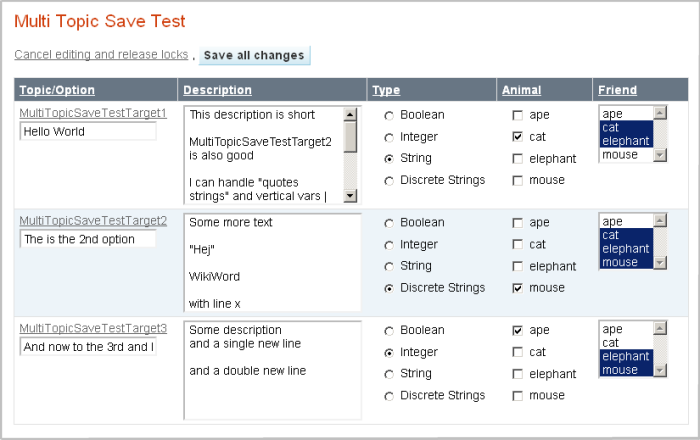
Example screenshot
Examples
In the following example the plugin is used to- Used in an HTML form that submits all fields to the rest script
multitopicsaveof the plugin - Make a formatted search which finds a selection of topics and presents each topic in a row in a table
- The macros MULTITOPICSAVEINPUT displays the fields in editable form with
editmode="on". The field types are text, textarea, radio, checkbox, and select (all the formats supported by the plugin). The macro MULTITOPICSAVEINPUT can also just show the current value witheditmode="off" - Delay the expansion of MULTITOPICSAVEINPUT till after the SEARCH is complete and has produced its result. A special parameter
delayallows you to do that without using ugly $percnt and $quot everywhere - The macro MULTITOPICSAVESUBMIT creates a submission button and the extra hidden form field that tells the plugin where to return after the rest script.
- The macro MULTITOPICSAVEMESSAGE shows the result of which topics were saved when we return to the submission page after saving via the rest script.
<!--
* Set TYPES = %SEARCH{"\| *Type *\|" topic="MultiTopicSaveTestForm" regex="on" nonoise="on" multiple="on" format="$pattern(.*?\| *Type *\|[^\|]*\|[^\|]*\| *([^\|]*?) *\|.*)"}%
* Set ANIMALS = %SEARCH{"\| *Animal *\|" topic="MultiTopicSaveTestForm" regex="on" nonoise="on" multiple="on" format="$pattern(.*?\| *Animal *\|[^\|]*\|[^\|]*\| *([^\|]*?) *\|.*)"}%
* Set FRIENDS = %SEARCH{"\| *Friend *\|" topic="MultiTopicSaveTestForm" regex="on" nonoise="on" multiple="on" format="$pattern(.*?\| *Friend *\|[^\|]*\|[^\|]*\| *([^\|]*?) *\|.*)"}%
-->
%MULTITOPICSAVESTARTFORM%
%IF{"$ multiedit = 'on'" then="[[%TOPIC%][Cancel editing and release locks]] , %MULTITOPICSAVESUBMIT{"Save all changes"}%" else="[[%TOPICURL%?multiedit=on][Edit and lock the topics]]"}%
%TABLE{columnwidths="180,200,140,100,100"}%
|* Topic/Option * | *Description* | *Type* | *Animal* | *Friend* |
%SEARCH{"MultiTopicSaveTestTarget" scope="topic" nonoise="on"
format="| $topic <br /> \
%MULTITOPICSAVEINPUT{"Option" type="text" size="20" web="$web" topic="$topic" value="$value" delay="1" editmode="%URLPARAM{"multiedit" default="off"}%" lockmode="on"}% | \
%MULTITOPICSAVEINPUT{"Description" type="textarea" web="$web" topic="$topic" size="25x6" value="$value" delay="1" editmode="%URLPARAM{"multiedit" default="off"}%" lockmode="on"}% | \
%MULTITOPICSAVEINPUT{"Type" type="radio" size="1" delay="1" web="$web" topic="$topic" value="$value" options="%TYPES%" editmode="%URLPARAM{"multiedit" default="off"}%" lockmode="on"}% | \
%MULTITOPICSAVEINPUT{"Animal" type="checkbox" size="1" delay="1" web="$web" topic="$topic" value="$value" options="%ANIMALS%" editmode="%URLPARAM{"multiedit" default="off"}%" lockmode="on"}% | \
%MULTITOPICSAVEINPUT{"Friend" type="select" size="0" multiple="on" delay="1" web="$web" topic="$topic" value="$value" options="%FRIENDS%" editmode="%URLPARAM{"multiedit" default="off"}%" lockmode="on"}% |"
}%
%MULTITOPICSAVEENDFORM%
%MULTITOPICSAVEMESSAGE%
Plugin Use
In the topic you must create a html form which targets the rest script of this plugin. This must be a post. The form would look like this
<form action='%SCRIPTURL{"rest"}%/MultiTopicSavePlugin/multitopicsave' method='post'>
</form>
To make is easier to make a form two macros %MULTITOPICSAVESTARTFORM% and %MULTITOPICSAVEENDFORM% creates the <form action=... > and the </form>
In the form you need to define fields that must have the name: multitopicsavefield{Webname.Topicname}{Fieldname} where the Webname.Topicname is the fully qualified name of the target topic and the Fieldname is the name of the form field you want to change.
Example
<input type='text' size='20' name='multitopicsavefield{Myweb.MultiTopicSaveTestTarget2}{Name}' value='$formfield(Name}' />
To ease this task you will normally use the MULTITOPICSAVEINPUT macro to generate the correct fields. Most standard HTML formfield types are supported. You have pretty good control of the fields using the macro but if you need a special way to present the fields you can also use plain HTML. The important detail is that the name of the field must be name='multitopicsavefield{Webname.Topicname}{Fieldname}'
In addition the form must submit two hidden fields redirectweb and redirecttopic that specify the topic to which you are redirected when you submit.
<input type='hidden' name='redirectweb' value='Myweb' /> <input type='hidden' name='redirecttopic' value='MultiTopicSaveTest' />To ease this task you will normally use the MULTITOPICSAVESUBMIT which creates a submit button and per default redirects the user back to the original topic from which the form was submitted.
MULTITOPICSAVESTARTFORM
- Syntax =%MULTITOPICSAVESTARTFORM%
- Translates into this static text:
<form action='%SCRIPTURL{"rest"}%/MultiTopicSavePlugin/multitopicsave' method='post'> - Place this before the first use of MULTITOPICSAVEINPUT and MULTITOPICSAVESUBMIT.
MULTITOPICSAVEENDFORM
- Syntax =%MULTITOPICSAVEENDFORM%
- Translates into this simple static text:
</form> - Place this after the last use of MULTITOPICSAVEINPUT and MULTITOPICSAVESUBMIT.
MULTITOPICSAVESUBMIT -- Create submit button
- Syntax
%MULTITOPICSAVESUBMIT{"Submit button text" returnweb="webname" returntopic="topicname"}% - Adds a submit button with the text defined. It additionally adds the hidden fields that the plugin needs to send to return to the current topic after submission.
- Parameters
returnwebandreturntopicare optional and by default current topic and web. This is used when the topic with the MULTITOPICSAVESUBMIT is included in another topic. Otherwise you return to the included topic after submit. Simply use them with %BASEWEB% and %BASETOPIC% as values. - Example
%MULTITOPICSAVESUBMIT{"Submit button text" returnweb="%BASEWEB%" returntopic="%BASETOPIC%"}%
MULTITOPICSAVEINPUT -- Create input field
- Syntax
%MULTITOPICSAVEINPUT{"Field name" type="field type" multiple="on|off" size="field size" web="webname" topic="topicname" value="desplayed value in field" options="list of options"}% - Shows the content of a topic formfield as an editable HTML formfield.
- Shows the content of a topic formfield as plain text when not editing. By default the newlines and vertical bars are encoded when not editing to allow display inside TML tables.
- Note that the input fields generated by MULTITOPICSAVEINPUT have only single quotes (') allowing the use in the format parameter of SEARCH.
Parameter Description Default "fieldname"The name of the field in the data form. If the field name has spaces you need to ommit the spaces type="text"type of input field. Valid types are text,textarea,radio,checkbox,select, andhiddentextmultiple="on"Allow multiple values for fields of the select type. For other types of fields this parameter is ignored offsize="1"The size of the input field
• For text type field the size is the field width in characters. Default is 10.
• For textarea type field the size if specified as columns x rows (width x height).Default for textarea is '80x4' for 80 columns wide by 4 lines tall.
• For checkbox and radio type fields the size defines the number of buttons/checkboxes shown before in each displayed row of buttons/checkboxes. To show all the buttons in one row select a very large number. To show them all below each other set size to 1. Default is 1.
• For select type field the size defines the number of values displayed in the input window. If no size is given all values are shown for multiple fields and a simple pulldown is shown for non-multiple.
• For hidden type fields size is ignoredDepends on type web="..."Web of the target topic. In formatted searches you can put $web here Current web topic="..."Name of the target topic. In formatted searches you can put $topic here Current topic value="$value"The value that is put in the field by default. You can use the token $valueand let the plugin fetch the current value from the formfield. This also enables you to prefix or postfix text or values before and after the current value. If value is not specified the default will be value='$value'$valueoptions="..,..,.."The values to choose between for types radio, select etc. This value is ignored for text, textarea, and hidden. Options are separated by commas, example: options="dog, cat, horse". Note that for performance reasons the options are not fetched from the form defining topic. You must provide the list. none editmode="off"Enable the field in edit mode. If this is set to "off" the value given in the value field is shown. If editmode is "on" the field is shown in edit mode. By default the editmode it "on". This enables selectively to enable editing by adding something like editmode="%URLPARAM{"multiedit" default="off"}% to MULTITOPICSAVEINPUT and control selectively if fields are editable or not. This can simply be used by appending ?multiedit=on to the URL. onencodeview="off"By default the value returned by MULTITOPICSAVEINPUT with editmode="off" is encoded to enable display of textareas inside TML tables. The encoding changes newlines to <br /> and | to |. This encoding is not always desired and can be turned off by setting encodeview="off". This feature is mostly relevant with text and textarea type fields onlockmode="on"Lock topics when editmode="on" and unlock them when editmode="off". If lockmode is enabled and a topic is being edited by someone else or you have no edit access rights, the field will be rendered as if editmode is off. Ie. the value is shown in plain text. offdelay="1"Number of times the MULTITOPICSAVEINPUT will delay its own expansion by changing the first and last %-sign to $percnt and all double quotes (") to $quot. This is used when you use MULTITOPICSAVEINPUT inside the format parameter of a SEARCH macro and you do not want to expand MULTITOPICSAVEINPUT until the SEARCH is completed. Set the delay to 1 if it is a single level SEARCH. If you have nested SEARCHes you can set delay to the level of nesting. 0placeholder="..."A placeholder text shown in the browser when the text field is empty. The purpose is to help the user. The placeholder text is not saved. It is only displayed in the browser when the field is empty none
MULTITOPICSAVEMESSAGE -- Display message after saving
- Syntax: %MULTITOPICSAVEMESSAGE%
- This macro shows messages about topics that were not saved due to lack access rights and it shows the total number of saved topics. This macro is only expanded when you return to the page after submitting the content.
- The messages are sent via a url parameter called MULTITOPICSAVEMESSAGE. This macro simply expands to %URLPARAM{"MULTITOPICSAVEMESSAGE"}%
- The idea of this macro is to place it somewhere on the topic so the user can see how the saving went. Typically at the top or at the bottom of the page near the submit button.
Examples of input field types with MULTITOPICSAVEINPUT
text
%MULTITOPICSAVEINPUT{"Field name" type="text" size="field size" web="webname" topic="topicname" value="$value" placeholder="placeholder text" delay="number" editmode="on|off" lockmode="on|off" encodeview="on|off"}%
This is the most simple type. This creates a plain text field which has a width given by the size parameter. When using this type of field in a format of a SEARCH you may choose not to use the value="$value". If the text never contains quotes (") you can with get a small performance gain by using value="$formfield(fieldname)" and delay="0" because this means MULTITOPICSAVEINPUT only gets expanded once per page view. But often people will use quotes in the text so be careful with this approach. It is safer to use value="$value" and delay="1".
If your text fields contain vertical bars and you use MULTITOPICSAVEINPUT in a TML table, the table will break in editmode, because the encoding of '|' and newlines happens only with editmode="off". You can instead use a textarea type field with height 1 as this will handle the vertical bars well.
Example of use in formatted search format
%MULTITOPICSAVEINPUT{"Option" type="text" size="20" web="$web" topic="$topic" value="$value" placeholder="Please enter name of customer" delay="1" editmode="on" lockmode="off"}%
Or taking advantage of the default values for the parameters we can simply use
%MULTITOPICSAVEINPUT{"Option" size="20" web="$web" topic="$topic" delay="1"}%
textarea
%MULTITOPICSAVEINPUT{"Field name" type="textarea" size="COLxROWS" web="webname" topic="topicname" value="$value" delay="number" editmode="on|off" lockmode="on|off" encodeview="on|off"}%
The textarea produces a text entry field with width and number of displayed lines as defined by the size parameter. Size is given as "20x4" for 4 lines of 20 characters each. You can input more than the 4 lines. The browser will add a scroll bar to the field.
Note that for textareas we cannot use the SEARCH feature $formfield because it always encodes newlines as <br /> (to avoid breaking tables) which is not desired when you want to show the current exact content in a text box while editing. For textarea use the $value token which returns the textarea field as raw unrendered text. When we use $value we have to delay the expansion of MULTITOPICSAVEINPUT till after the SEARCH has completed so we need to set the delay parameter.
Example of use in formatted search format
%MULTITOPICSAVEINPUT{"Description" type="textarea" web="$web" topic="$topic" size="20x4" value="$value" delay="1"}%
Example of use outside a table where we do not want any encoding in non-edit mode. And additionally we control edit mode by a URL parameter 'multiedit' and we use the topic locking feature.
%MULTITOPICSAVEINPUT{"Description" type="textarea" web="Myweb" topic="TopicName" size="100x20" value="$value" encodeview="off" editmode="%URLPARAM{"multiedit" default="off"}% lockmode="on" }%
radio/checkbox
%MULTITOPICSAVEINPUT{"Field name" type="radio|checkbox" size="options per line" web="webname" topic="topicname" value="$value" options="list of options" delay="number" editmode="on|off" lockmode="on|off" encodeview="on|off"}%
Radio buttons allows you to select one value of many. It is not possible to unselect all in the browser once one is selected.
Checkboxes allow multiple values to be checked and you can unselect all values.
Values listed (comma separated if more than one for checkbox fields) will be checked when page is loaded in the browser.
In formatted searches where we use MULTITOPICSAVEINPUT inside the format parameter of the SEARCH we have to delay the expansion with the delay parameter. The reason is that MULTITOPICSAVEINPUT needs to know the current value of the field for each found topic to be able to show the right radio button as checked. Without the delay the MULTITOPICSAVEINPUT would be expanded before the SEARCH is run and the topic would be viewed topic which has no form. The result will be that none of the buttons/checkboxes/select fields will be be selected when viewed.
The size defines how many options will be displayed in a row. If you have 6 options and set the size as 2 you will see 3 rows with 2 buttons/checkboxes in each.
The options parameter defines the values that will be presented. You define the options as a comma separated text string. Example: options="cat, mouse, dog and pony, elephant". Leading and trailing whitespace is removed from each value. Each value can be multiple words. The plugin will not automatically generate the options list for you as this would have a performance impact. See [auto generating the options list for a tip how to automatically generate the list with minimal performance hit.
Both radio buttons and checkboxes are shown with the value to the right of the button/checkbox.
Example of radio button field in formatted search format using delay of the expansion of MULTITOPICSAVEINPUT
%MULTITOPICSAVEINPUT{"Type" type="radio" size="2" delay="1" web="$web" topic="$topic" value="$value" options="Boolean, Integer, String, Discrete Strings"}%
Example of checkbox field in formatted search format - again using the delay feature
%MULTITOPICSAVEINPUT{"Default" type="checkbox" size="2" delay="1" web="$web" topic="$topic" value="$value" options="ape, cat, elephant, mouse"}%
select
%MULTITOPICSAVEINPUT{"Field name" type="select" multiple="on|off" size="number of shown options" web="webname" topic="topicname" value="$value" options="list of options" delay="number" editmode="on|off" lockmode="on|off" encodeview="on|off"}%
The select field presents the values as a pull down list or scrollable list depending of the size. The select fields can be single value or multiple value. Multiple values are selected by using control + mouseclick.
The size parameter defines the number of values displayed in the input window. If no size is given all values are shown for multiple fields and a simple pulldown is shown for non-multiple. A size of 1 will give a pulldown window if it is not a multiple value field. If there are more options than given by the size the browser will add a scroll bar.
Values listed (comma separated if multiple values) will be pre-selected when page is loaded in the browser.
And again we delay the expansion of MULTITOPICSAVEINPUT with the delay feature
%MULTITOPICSAVEINPUT{"Friends" type="select" size="0" multiple="on" delay="1" web="$web" topic="$topic" value="$value" options="ape, cat, elephant, mouse" }%
hidden
%MULTITOPICSAVEINPUT{"Field name" type="hidden" web="webname" topic="topicname" value="$value" delay="number" lockmode="on|off" encodeview="on|off"}%
Hidden fields allow submitting values without displaying them to the user. This type is typically used in combination with radio, checkbox or select when you want to add additional values to a multiple value field without showing the existing values to the user.
For example. You have many topics with a field with combinations of values A, B and C. You want to let the user add the value D to many of the topics by selecting a single checkbox and a single submit. We use a combination of a hidden field and a checkbox field with the same field name. The hidden field is given the existing values. The SEARCH is made so it only shows the topic that do not have the value D.
%SEARCH{"NOT(Platforms ~ '*D*') AND name ~ 'FuncReq*'" type="query" nonoise="on" format="| [[$topic][$formfield(Title)]] |%MULTITOPICSAVEINPUT{"Platforms" type="hidden" web="$web" topic="$topic" value="$value" delay="1" }% %MULTITOPICSAVEINPUT{"Platforms" type="checkbox" size="1" multiple="on" web="$web" topic="$topic" value="" options="D" delay="1"}% |"}%
Editing topic content
The plugin can also handle the topic content. It works even for topics without a form. Use the special field name 'text' to display and edit the topic content. The only valid field type for this special field is 'textarea'. The plugin will ignore if you specify another type and will show the field as textarea. The plugin will show the content as raw markup inside the textarea.Tips and Tricks
Auto generating the options list
Instead of manually defining the list of options in MULTITOPICSAVEINPUT you can load the list of options from the form definition topic. Assuming the values are defined in the form itself this is an example of setting a macro which you can then use later. In this example the form topic is called RequirementsForm and the field name is Platforms.
* Set PLATFORMOPTIONS = %SEARCH{"\| *Platforms *\|" topic="RequirementsForm" regex="on" nonoise="on" multiple="on" format="$pattern(.*?\| *Platforms *\|[^\|]*\|[^\|]*\| *([^\|]*?) *\|.*)"}%
You can then use options="%PLATFORMOPTIONS%" in MULTITOPICSAVEINPUT
If the option values are defined in their own topic use instead this example
The topic called FieldName defines the values in a table like
| Name | Type | Tooltip message |
|---|---|---|
| Open | option | Not yet resolved |
| Closed | option | Fixed and closed |
| Rejected | option | Not accepted and closed |
* Set FIELDOPTIONS = %SEARCH{ "^\|[^\|]*\| *option *\|" topic="FieldName" type="regex" multiple="on" nonoise="on" separator=", " format="$pattern(^\| *(.*?) *\|.*)" }%
Using the editmode
To take advantage of theeditmode parameter for MULTITOPICSAVEINPUT add editmode="%URLPARAM{"multiedit" default="off"}% to MULTITOPICSAVEINPUT.
This will disable editing and just show the plain content given in the value option.
At the top of the page put a link like this [[%TOPICURL%?multiedit=on][Edit the requirements]]. When the user clicks the link the page is reloaded and all fields will be in edit mode. A bit like we know from EditTablePlugin.
Note that if you use editmode="off" and you have textarea fields it is difficult to use MULTITOPICSAVEINPUT inside a TML table because the newlines break the table row into multiple lines and that does not work with TML. Instead you can use HTML tables.
Combining editmode with lockmode
Combining editmode with lockmode="on" gives the application builder the ability to use the topic locking feature of Foswiki. This is the feature that warns you if you try to edit a topic and someone else is already editing a topic (or edited and left without saving or cancelling). The lock times out normally after 1 hour (set by $Foswiki::cfg{LeaseLength} in configure). With normal editing the user can choose to ignore the warning and trust that the merge function in Foswiki does its job well. When editing multiple topic - maybe 100s of topics - we do not want to end up resolving 100s of bad merges. By default MultiTopicSavePlugin..- Will not save a topic if you do not have write access rights to the topic.
- Will not save a topic if the topic is locked by another user
- Will always unlock a topic it is saved
- With lockmode="on" and editmode="off"
- If you have write access to the topic and it is not locked by another user
- MULTITOPICSAVEINPUT field will display the value you gave it in non-edit mode.
- The topic will be unlocked
- If you do not have write access to the topic or it is locked by another user
- MULTITOPICSAVEINPUT field will display the value you gave it in non-edit mode.
- The topic will not be unlocked
- If you have write access to the topic and it is not locked by another user
- With lockmode="on" and editmode="on"
- If you have write access to the topic and it is not locked by another user
- The MULTITOPICSAVEINPUT field will be rendered in edit mode
- The topic will be locked by you
- If you do not have write access to the topic or it is locked by another user
- The MULTITOPICSAVEINPUT field will display the value you gave it in non-edit mode.
- The topic will not be locked.
- If you have write access to the topic and it is not locked by another user
- With lockmode="off" and editmode="off"
- Independent on write access and existing topic locks..
- MULTITOPICSAVEINPUT field will display the value you gave it in non-edit mode.
- The topic will not be locked
- Independent on write access and existing topic locks..
- With lockmode="off" and editmode="on"
- If you have write access to the topic and it is not locked by another user
- The MULTITOPICSAVEINPUT field will be rendered in edit mode
- The topic will not be locked
- If you do not have write access to the topic or it is locked by another user
- The MULTITOPICSAVEINPUT field will display the value you gave it in non-edit mode.
- The topic will not be locked.
- If you have write access to the topic and it is not locked by another user
- Use the lockmode when
- Using MULTITOPICSAVEINPUT for text fields and textarea fields that are likely to be edited by more than one person at a time
- Using MULTITOPICSAVEINPUT for all sorts of fields when you expect many users simultaneously editing using the multiedit feature.
- Topics are unlocked when they are saved. This means that it is OK to change a field in a topic so it does not get displayed when you return to the submission topic after saving topics. The plugin will not leave the topics behind locked in this case
- Make sure to build your submission page so editmode="off" by default if you use the lockmode. When you view the page the topics will be unlocked. And they get locked when you click on the link/button that changes to editmode="on". When you return after a save, the editmode will be off and topics will be unlocked again. Try to build the user interface on the topic so people are not tempted to leave the topic with all the topics in editmode causing them all to be locked for an hour. You cannot prevent this situation from happening, but you can minimize the occurance. If a user accidently closes the browser or clicks away from the submission page in editmode he can unlock all the topics by returning to the submission page and view it in none edit mode.
- Since the locking and unlocking depends on the user locked in, it is a good idea to have a DENYTOPICACCESS = WikiGuest to force authentication before viewing in case your wiki allows general anonymous read access.
Using the encodeview feature
With editmode="off" MULTITOPICSAVEINPUT by default returns the field value with newlines changed to <br /> and | changed to $amp;#124;. This makes the value one single line with no vertical bars enabling using MULTITOPICSAVEINPUT inside TML tables. The encoding is always disabled in editmode because the encoding would alter the content of the saved fields in undesired ways. This is not a problem in editmode for textareas because the vertical bars appear inside html textarea tags and the table renderer know to ignore anything inside textareas. But the normal text fields cannot cope with vertical bars in edit mode. If you have an application where your users will put a vertical bar in a textfield, you can use textarea type fields with a height of 1. There are situations where the encodeview feature is not desired. If you wish to present the contents of a formfield so that TML tables are rendered as tables, TML bullets are correctly rendered etc. you can use MULTITOPICSAVEINPUT encodeview="off". Here is an example of implementing editing of a hidden form field inside the topic text. In this case the topic is the same topic but it could have been another topic as well.
<form action='%SCRIPTURL{"rest"}%/MultiTopicSavePlugin/multitopicsave' method="post">
%IF{"$ multiedit = 'on'" then="[[%TOPIC%][Cancel Editing]] , %MULTITOPICSAVESUBMIT{"Save Hiddenfield"}%" else="[[%TOPICURL%?multiedit=on][Edit Hiddenfield]]"}%
%MULTITOPICSAVEINPUT{"Hiddenfield" type="textarea" size="80x4" editmode="%URLPARAM{"multiedit" default="off"}%"}%
</form>
Sample Application
When this plugin is installed you can find a small demo application in the Sandbox web that implements a formatted search that finds 3 topics and display the content. It has a link and when you click it the page is reloaded in edit mode. You can now edit the fields and save the topics using the save button that appears when the topic is in "edit" mode. The Sandbox application demonstrates all the supported field types.- MultiTopicSaveTest - The test Application
- MultiTopicSaveTestForm - The form definition topic
- MultiTopicSaveTestTarget1 - Test Topic
- MultiTopicSaveTestTarget2 - Test Topic
- MultiTopicSaveTestTarget3 - Test Topic
Installation
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server. Open configure, and open the "Extensions" section. Use "Find More Extensions" to get a list of available extensions. Select "Install". If you have any problems, or if the extension isn't available inconfigure, then you can still install manually from the command-line. See http://foswiki.org/Support/ManuallyInstallingExtensions for more help.
Plugin Info
| Change History: | |
| 26 Jan 2016 (1.12) | Foswikitask:Item13934: Unescaped { in regex fails on perl 5.22. |
| 24 Nov 2015 (1.11) | Foswikitask:Item13868: Add TOPICINFO to the Extension topic. |
| 27 Jul 2015 (1.10) | Added placeholder option to MULTITOPICSAVEINPUT for text type fields |
| 04 Jul 2015 (1.9) | Call multi_param, not param, to process lists. |
| 25 Jul 2014 (1.8) | Added the ability to treat the topic text as a field called 'text' |
| 12 Sep 2010 (1.7) | Fixed a problem with handling single quotes and html tags in text fields Disabled topic editing and saving for guests. |
| 19 Aug 2010 (1.6) | Added returnweb and returntopic to MULTITOPICSAVESUBMIT |
| 08 Mar 2010 (1.5) | Added MULTITOPICSAVESTARTFORM and MULTITOPICSAVEENDFORM. Fixed problem where TML tables were destroyed when you edit but a topic is locked or protected and therefore displayed in view mode Fixed problem rendering fields with the value 0 (zero) Made is clearer that the plugin bundles a demo application in Sandbox web |
| 21 Feb 2010 (1.4) | Added parameter lock mode. Using this you can make applications without fear of edit conflicts between concurrent users Value option for MULTITOPICSAVEINPUT now accepts the token $value so users can let the plugin fetch the current value for the formfield. Added foswikiButton CSS class to the MULTITOPICSAVESUBMIT button for nice rendering. Fixed a problem where using the delay feature for MULTITOPICSAVEINPUT would cause the plugin to also turn double quotes that are part of a field value into $quot More documentation improvements Added default values to size for text/textarea fields Added encoding of newlines and vertical bars for MULTITOPICSAVEINPUT in non-edit mode. Added new parameter encodeview to MULTITOPICSAVEINPUT so you can disable the encoding of newlines and vertical bars Added working example application in Sandbox web |
| 17 Feb 2010 (1.3) | Added the parameter editmode to MULTITOPICSAVEINPUT which can be used to show the value instead of an edit field. Fixed bug where options were wrongly selected if they matched a substring of the one of the values. Fixed bug where the count of saved topics gets too high if you change multiple fields Fixed bug where same topic was saved for each field changed causing performance impact Added the parameter delay for MULTITOPICSAVEINPUT so you can avoid un-readable code when escaping % and " using $percnt and $quot Improved documentation further adding tips and tricks including search patterns for picking lists of options from forms |
| 17 Feb 2010 (1.2) | Added MULTITOPICSAVEMESSAGE macro so the user can get feedback on how the saving went |
| 17 Feb 2010 (1.1) | Added type hidden. Added examples of use of all the different field types |
| 16 Feb 2010 (1.0) | First version of plugin |
PackageForm edit
| Author | Foswiki:Main.KennethLavrsen |
| Version | 1.12 |
| Release | 1.12 |
| Description | Save form data to multiple topics in one single submission |
| Copyright | © 2010-2015, Kenneth Lavrsen |
| License | GPL (GNU General Public License) |
| Home | http://foswiki.org/Extensions/MultiTopicSavePlugin |
| Support | http://foswiki.org/Support/MultiTopicSavePlugin |
| Repository | https://github.com/foswiki/MultiTopicSavePlugin |
| ExtensionClassification | User interactivity |
| ExtensionType | PluginPackage |
| Compatibility | |
| ImageUrl |  |
| DemoUrl | http:// |
| SupportUrl | MultiTopicSavePlugin |
| ModificationPolicy | PleaseFeelFreeToModify |
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
MultiTopicSavePlugin.md5 | manage | 183 bytes | 27 Jan 2016 - 02:45 | GeorgeClark | |
| |
MultiTopicSavePlugin.sha1 | manage | 207 bytes | 27 Jan 2016 - 02:46 | GeorgeClark | |
| |
MultiTopicSavePlugin.tgz | manage | 90 K | 27 Jan 2016 - 02:45 | GeorgeClark | |
| |
MultiTopicSavePlugin.zip | manage | 94 K | 27 Jan 2016 - 02:44 | GeorgeClark | |
| |
MultiTopicSavePlugin_installer | manage | 4 K | 27 Jan 2016 - 02:45 | GeorgeClark |
Edit | Attach | Print version | History: r13 < r12 < r11 < r10 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r13 - 27 Jan 2016, GeorgeClark
The copyright of the content on this website is held by the contributing authors, except where stated elsewhere. See Copyright Statement.  Legal Imprint Privacy Policy
Legal Imprint Privacy Policy
 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy

