You are here: Foswiki>Extensions Web>QuickMenuSkin (10 Dec 2009, CrawfordCurrie)Edit Attach
Quick Menu Skin
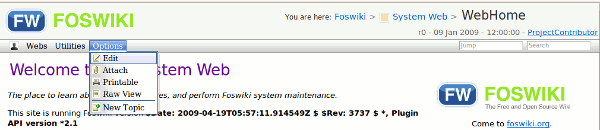
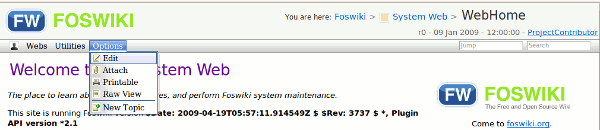
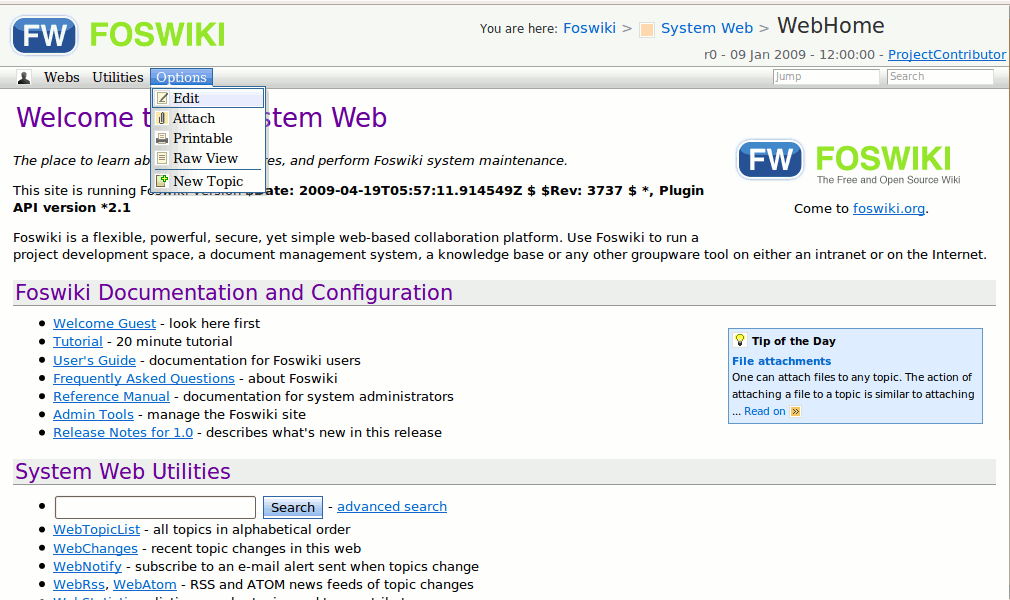
A functional skin that replaces the left bar with a customizable Javascript menu system.Screen Shot

Installation
Note: You do not need to install anything on the browser to use this skin. The following instructions are for the administrator who installs the skin on the server where Foswiki is running.- Download the ZIP file from the Skin Home page (see below)
- Unzip
QuickMenuSkin.zipin your Foswiki installation directory - Test if installed: http://365847.689093.cn/Extensions/QuickMenuSkin?skin=quickmenu
- For skin activation see System.Skins
Settings
The menu can behave in two ways. WhenCLICKMENU is set to 0 then the menu automatically shows when you hover the mouse over the menu. When it is set to 1 then the menu is activated by clicking on it. By default CLICKMENU is set to 0.
To add different menus to the menubar you can set QUICKMENUBAR to the topic containing the javascript for your own custom menus. By default QUICKMENUBAR is set to %SYSTEMWEB%.QuickMenuBar, have a look at QuickMenuBar to see how the menus are created.
To change settings just add them to SitePreferences, WebPreferences, or your personal page.Eg:
* Set CLICKMENU = 1 * Set QUICKMENUBAR = %SYSTEMWEB%.QuickMenuBar
Modifying Menus
The menu bar is built by default from QuickMenuBar, which in turn includes QuickMenuBarLogin (if login is enabled) and QuickMenuBarWebs and QuickMenuBarUtilities. If internationalisation is enabled, then QuickMenuBarLanguage is also included. These files contain javascript commands that are included by the skin's templates. You can edit these files to customize the menu, but be sure to avoid unwanted linking by enclosing your code in<noautolink> ... </noautolink> tags.
QuickMenu Javascript Reference
- To create a new menu
mymenu = new QuickMenu.Menu(menuBar, "Menu Text", "", "/icons/icon.gif", "Menu Tip Information");
or just a link:
new QuickMenu.Menu(menuBar, "Foswiki.org", "http://foswiki.org/");
or a javascript function:
new QuickMenu.Menu(menuBar, "Say Hello", "js:alert('Hello')");
- Add items to the menu
mymenu.Add("Item Text", "%SCRIPTURLPATH{"view"}%/PageToView", "", "Item Tip");
mymenu.Add("Text Formatting", "%SCRIPTURLPATH{"view"}%/TextFormattingRules", "%ICONURLPATH{"help"}%", "More formatting help");
mymenu.Add("Disabled item");
- Add a submenu
mymenu.Add("Choose Colour", ":Colour");
mymenu.Colour.Add(...
or
submenu = mymenu.Add("Choose Colour", ":");
submenu.Add(...
QuickMenu Examples
- A cleaner interface

You don't need to store each menu & submenu in variables.
with (new QuickMenu.Menu(menuBar, "Menu")) {
Add("Item1", "url");
Add(); // Separator
with (Add("SubMenu", ":")) {
Add("SubItem1", "url");
Add("SubItem2", "url");
Add(...
}
}
- An edit button on the menubar
new QuickMenu.Menu(menuBar, "%MAKETEXT{"Edit"}%", "%SCRIPTURLPATH{"edit"}%/%BASEWEB%/%BASETOPIC%?t=%GMTIME{"$epoch"}%", "%ICONURLPATH{"edittopic"}%", "%MAKETEXT{"Edit this topic text"}%");
- A recent changes menu (Thanx to TWiki:Main/PeterHuisken)
Creates a list of the 10 most recently changed topics.
with (new QuickMenu.Menu(menuBar,"%MAKETEXT{"Changes"}%","","","%MAKETEXT{"Latest Changes"}%")) {
%SEARCH{".*" web="%BASEWEB%" regex="on" nosearch="on" nototal="on" order="modified" reverse="on" limit="10" format=" Add(\"$topic\", \"%SCRIPTURLPATH{view}%/$web/$topic\",\"\");"}%
}
- A main topics menu
Lists all the child topics of WebHome.
with (new QuickMenu.Menu(menuBar,"Web Topics")){
Add("%HOMETOPIC%", "%SCRIPTURLPATH{view}%/%BASEWEB%/%HOMETOPIC%", "%ICONURLPATH{"home"}%");
Add();
%SEARCH{"\%META:TOPICPARENT\{name=\"%HOMETOPIC%\"\}\%" type="regex" nonoise="on" format=" Add(\"$topic\", \"%SCRIPTURLPATH{view}%/$web/$topic\");"}%
}
Skin Info
| Description: | Functional skin that replaces the left bar with a customizable Javascript menu system |
| Screenshot: |  |
| Preview: | Preview with this topic |
| Base Name: | quickmenu |
| Skin Author: | TWiki:Main/VernonLyon |
| Skin Version: | 2 Jul 2009 |
| Change History: | |
| 2 Jul 2009: | update css to use Foswiki classes - Foswiki:Main.WillNorris |
| 9 Jan 2009: | Tasks.Item713: Converting to Foswiki - Foswiki:Main.LarsEik |
| 1 Feb 2007: | Added a missing template for TWiki 4.1.0 (v1.07) |
| 21 Nov 2006: | Added backlinks template, Fixed IE "select" bug, Menu items are actual links, Cleaner interface (v1.06) |
| 13 Sep 2006: | Fixed IE bug (v1.05) |
| 18 Jul 2006: | Added language support (v1.04) |
| 13 Jul 2006: | Added support for icons in the menubar (v1.03) |
| 4 Jul 2006: | Added QUICKMENUBAR setting (v1.02) |
| 21 Jun 2006: | Added "Account" menu (v1.01) |
| 13 Jun 2006: | Initial version (v1.00) |
| Dependencies: | |
| Skin Home: | http://foswiki.org/Extensions/QuickMenuSkin |
| Feedback: | http://foswiki.org/Extensions/QuickMenuSkinDev |
| Appraisal: | http://foswiki.org/Extensions/QuickMenuSkinAppraisal |
PackageForm edit
| ExtensionClassification | |
| ExtensionType | PluginPackage |
| Compatibility | |
| ImageUrl |  |
| DemoUrl | http:// |
| SupportUrl | QuickMenuSkin |
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
QuickMenuSkin.md5 | manage | 162 bytes | 02 Jul 2009 - 07:41 | WillNorris | |
| |
QuickMenuSkin.sha1 | manage | 186 bytes | 02 Jul 2009 - 07:41 | WillNorris | |
| |
QuickMenuSkin.tgz | manage | 99 K | 02 Jul 2009 - 07:40 | WillNorris | |
| |
QuickMenuSkin.zip | manage | 111 K | 02 Jul 2009 - 07:40 | WillNorris | |
| |
QuickMenuSkin_installer | manage | 5 K | 02 Jul 2009 - 07:41 | WillNorris |
Edit | Attach | Print version | History: r2 < r1 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r2 - 10 Dec 2009, CrawfordCurrie
The copyright of the content on this website is held by the contributing authors, except where stated elsewhere. See Copyright Statement.  Legal Imprint Privacy Policy
Legal Imprint Privacy Policy
 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy

