Item12827: Class foswikiRequiresChangePermission does more than it should
Priority: Normal
Current State: No Action Required
Released In: n/a
Target Release: n/a
Current State: No Action Required
Released In: n/a
Target Release: n/a
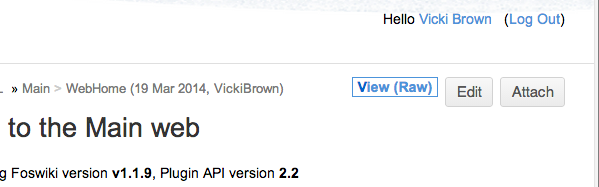
%TMPL:DEF{"top:toolbarbuttons"}%%TMPL:P{"raw_link_short"}%%TMPL:P{"activatable_edit_or_create"}%%TMPL:P{"activatable_attach"}%%TMPL:P{context="SubscribePluginEnabled" then="activatable_subscribe"}%%TMPL:END%%{
produced this on the page:
 I did a "View Source" couldn't find anything obvious that I need to add/remove/change to make the "Raw" button look like the other two buttons.
Main.CrawfordCurrie suggested "Pretty sure you're missing a CSS class or two. I'd poke around in the JS debugger, and poke values until it looks right."
I did that; the answer violated the Principle of Least Surprise. The class that changes the button format is
I did a "View Source" couldn't find anything obvious that I need to add/remove/change to make the "Raw" button look like the other two buttons.
Main.CrawfordCurrie suggested "Pretty sure you're missing a CSS class or two. I'd poke around in the JS debugger, and poke values until it looks right."
I did that; the answer violated the Principle of Least Surprise. The class that changes the button format is foswikiRequiresChangePermission which is completely inappropriate. A requirement of change permission should not set the look and feel of a button element this way.
In System/AppendixCascadingStyleSheets this class is described as follows:
.foswikiRequiresChangePermission |
To mark links to actions that the user does not have permissions for (for instance to hide action links) |
.patternToolBar>a:link,
.patternToolBar>a:visited,
.patternToolBar>.foswikiRequiresChangePermission>a:link,
.patternToolBar>.foswikiRequiresChangePermission>a:visited {
display:inline-block;
*display:inline;
*zoom:1;
padding:3px 9.799999999999999px 3px 9.799999999999999px;
margin:0 6px 0 0;
line-height:20px;
*line-height:20px;
text-align:center;
vertical-align:middle;
cursor:pointer;
border-style:solid;
border-width:1px;
*border:0;
*margin-left:.3em;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow:none;
font-family:sans-serif;
font-weight:normal;
font-style:normal;
font-size:14px;
text-decoration:none;
margin:0 0 6px 6px
}
.patternToolBar>a:link:first-child,
.patternToolBar>a:visited:first-child,
.patternToolBar>.foswikiRequiresChangePermission>a:link:first-child,
.patternToolBar>.foswikiRequiresChangePermission>a:visited:first-child {
*margin-left:0
}
.patternToolBar>a:link .foswikiIcon,
.patternToolBar>a:visited .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:link .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:visited .foswikiIcon {
vertical-align:middle;
line-height:.5
}
.patternToolBar>a:link,
.patternToolBar>a:visited,
.patternToolBar>.foswikiRequiresChangePermission>a:link,
.patternToolBar>.foswikiRequiresChangePermission>a:visited,
.patternToolBar>a:link:link,
.patternToolBar>a:visited:link,
.patternToolBar>.foswikiRequiresChangePermission>a:link:link,
.patternToolBar>.foswikiRequiresChangePermission>a:visited:link {
text-decoration:none
}
.patternToolBar>a:link,
.patternToolBar>a:visited,
.patternToolBar>.foswikiRequiresChangePermission>a:link,
.patternToolBar>.foswikiRequiresChangePermission>a:visited,
.patternToolBar>a:link:link,
.patternToolBar>a:visited:link,
.patternToolBar>.foswikiRequiresChangePermission>a:link:link,
.patternToolBar>.foswikiRequiresChangePermission>a:visited:link,
.patternToolBar>a:link:visited,
.patternToolBar>a:visited:visited,
.patternToolBar>.foswikiRequiresChangePermission>a:link:visited,
.patternToolBar>.foswikiRequiresChangePermission>a:visited:visited {
color:#555;
text-shadow:0 1px 0 rgba(255,255,255,0.5);
background-color:#f3f3f3;
background-image:-moz-linear-gradient(top,#f8f8f8,#ebebeb);
background-image:-webkit-gradient(linear,0 0,0 100%,from(#f8f8f8),to(#ebebeb));
background-image:-webkit-linear-gradient(top,#f8f8f8,#ebebeb);
background-image:-o-linear-gradient(top,#f8f8f8,#ebebeb);
background-image:linear-gradient(to bottom,#f8f8f8,#ebebeb);
background-repeat:repeat-x;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff8f8f8',endColorstr='#ffebebeb',GradientType=0);
border-color:#ebebeb #ebebeb #c5c5c5;
border-color:rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25);
*background-color:#ebebeb;
filter:progid:DXImageTransform.Microsoft.gradient(enabled = false);
border:1px solid #d2d2d2
}
.patternToolBar>a:link .foswikiIcon,
.patternToolBar>a:visited .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:link .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:visited .foswikiIcon,
.patternToolBar>a:link:link .foswikiIcon,
.patternToolBar>a:visited:link .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:link:link .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:visited:link .foswikiIcon,
.patternToolBar>a:link:visited .foswikiIcon,
.patternToolBar>a:visited:visited .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:link:visited .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:visited:visited .foswikiIcon {
color:#555
}
.patternToolBar>a:link .foswikiCaret,
.patternToolBar>a:visited .foswikiCaret,
.patternToolBar>.foswikiRequiresChangePermission>a:link .foswikiCaret,
.patternToolBar>.foswikiRequiresChangePermission>a:visited .foswikiCaret,
.patternToolBar>a:link:link .foswikiCaret,
.patternToolBar>a:visited:link .foswikiCaret,
.patternToolBar>.foswikiRequiresChangePermission>a:link:link .foswikiCaret,
.patternToolBar>.foswikiRequiresChangePermission>a:visited:link .foswikiCaret,
.patternToolBar>a:link:visited .foswikiCaret,
.patternToolBar>a:visited:visited .foswikiCaret,
.patternToolBar>.foswikiRequiresChangePermission>a:link:visited .foswikiCaret,
.patternToolBar>.foswikiRequiresChangePermission>a:visited:visited .foswikiCaret {
border-top-color:rgba(85,85,85,0.4)
}
.patternToolBar>a:link:hover,
.patternToolBar>a:visited:hover,
.patternToolBar>.foswikiRequiresChangePermission>a:link:hover,
.patternToolBar>.foswikiRequiresChangePermission>a:visited:hover,
.patternToolBar>a:link.foswikiActive,
.patternToolBar>a:visited.foswikiActive,
.patternToolBar>.foswikiRequiresChangePermission>a:link.foswikiActive,
.patternToolBar>.foswikiRequiresChangePermission>a:visited.foswikiActive,
.patternToolBar>a:link>.foswikiRequiresChangePermission a:hover,
.patternToolBar>a:visited>.foswikiRequiresChangePermission a:hover,
.patternToolBar>.foswikiRequiresChangePermission>a:link>.foswikiRequiresChangePermission a:hover,
.patternToolBar>.foswikiRequiresChangePermission>a:visited>.foswikiRequiresChangePermission a:hover {
color:#484848;
text-shadow:0 1px 0 rgba(255,255,255,0.5);
background-color:#e6e6e6;
background-image:-moz-linear-gradient(top,#ebebeb,#dfdfdf);
background-image:-webkit-gradient(linear,0 0,0 100%,from(#ebebeb),to(#dfdfdf));
background-image:-webkit-linear-gradient(top,#ebebeb,#dfdfdf);
background-image:-o-linear-gradient(top,#ebebeb,#dfdfdf);
background-image:linear-gradient(to bottom,#ebebeb,#dfdfdf);
background-repeat:repeat-x;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffebebeb',endColorstr='#ffdfdfdf',GradientType=0);
border-color:#dfdfdf #dfdfdf #b8b8b8;
border-color:rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25);
*background-color:#dfdfdf;
filter:progid:DXImageTransform.Microsoft.gradient(enabled = false);
border:1px solid #c5c5c5;
text-decoration:none
}
.patternToolBar>a:link:hover .foswikiIcon,
.patternToolBar>a:visited:hover .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:link:hover .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:visited:hover .foswikiIcon,
.patternToolBar>a:link.foswikiActive .foswikiIcon,
.patternToolBar>a:visited.foswikiActive .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:link.foswikiActive .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:visited.foswikiActive .foswikiIcon,
.patternToolBar>a:link>.foswikiRequiresChangePermission a:hover .foswikiIcon,
.patternToolBar>a:visited>.foswikiRequiresChangePermission a:hover .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:link>.foswikiRequiresChangePermission a:hover .foswikiIcon,
.patternToolBar>.foswikiRequiresChangePermission>a:visited>.foswikiRequiresChangePermission a:hover .foswikiIcon {
color:#484848
}
.patternToolBar>a:link:hover .foswikiCaret,
.patternToolBar>a:visited:hover .foswikiCaret,
.patternToolBar>.foswikiRequiresChangePermission>a:link:hover .foswikiCaret,
.patternToolBar>.foswikiRequiresChangePermission>a:visited:hover .foswikiCaret,
.patternToolBar>a:link.foswikiActive .foswikiCaret,
.patternToolBar>a:visited.foswikiActive .foswikiCaret,
.patternToolBar>.foswikiRequiresChangePermission>a:link.foswikiActive .foswikiCaret,
.patternToolBar>.foswikiRequiresChangePermission>a:visited.foswikiActive .foswikiCaret,
.patternToolBar>a:link>.foswikiRequiresChangePermission a:hover .foswikiCaret,
.patternToolBar>a:visited>.foswikiRequiresChangePermission a:hover .foswikiCaret,
.patternToolBar>.foswikiRequiresChangePermission>a:link>.foswikiRequiresChangePermission a:hover .foswikiCaret,
.patternToolBar>.foswikiRequiresChangePermission>a:visited>.foswikiRequiresChangePermission a:hover .foswikiCaret {
border-top-color:rgba(72,72,72,0.4)
}
.patternToolBar>a:link .foswikiAccessKey,
.patternToolBar>a:visited .foswikiAccessKey,
.patternToolBar>.foswikiRequiresChangePermission>a:link .foswikiAccessKey,
.patternToolBar>.foswikiRequiresChangePermission>a:visited .foswikiAccessKey {
border:0
}
-%TMPL:DEF{"subscribe_link"}%<span>%SUBSCRIBE{format="<a href='$url' rel='nofollow' %MAKETEXT{"title='Subscribe to this topic' accesskey='s'>&Subscribe"}%</a>" formatunsubscribe="<a href='$url' rel='nofollow' %MAKETEXT{"title='Unsubscribe from this topic' accesskey='s'>Un&subscribe"}%</a>"}%</span>%TMPL:END%
+%TMPL:DEF{"subscribe_link"}%%SUBSCRIBE{format="<a href='$url' rel='nofollow' %MAKETEXT{"title='Subscribe to this topic' accesskey='s'>&Subscribe"}%</a>" formatunsubscribe="<a href='$url' rel='nofollow' %MAKETEXT{"title='Unsubscribe from this topic' accesskey='s'>Un&subscribe"}%</a>"}%%TMPL:END%
Or, add the span with the foswikiRequiresChangePermission class, so that css could be used to remove the button for guests.
-%TMPL:DEF{"subscribe_link"}%<span>%SUBSCRIBE{format="<a href='$url' rel='nofollow' %MAKETEXT{"title='Subscribe to this topic' accesskey='s'>&Subscribe"}%</a>" formatunsubscribe="<a href='$url' rel='nofollow' %MAKETEXT{"title='Unsubscribe from this topic' accesskey='s'>Un&subscribe"}%</a>"}%</span>%TMPL:END%
+%TMPL:DEF{"subscribe_link"}%<span class="foswikiRequiresChangePermission">%SUBSCRIBE{format="<a href='$url' rel='nofollow' %MAKETEXT{"title='Subscribe to this topic' accesskey='s'>&Subscribe"}%</a>" formatunsubscribe="<a href='$url' rel='nofollow' %MAKETEXT{"title='Unsubscribe from this topic' accesskey='s'>Un&subscribe"}%</a>"}%</span>%TMPL:END%
The css class ordering is very critical, but the foswikiRequiresChangePermission class is not required.
-- GeorgeClark - 29 Mar 2014
See Support.Question1437 for the complete solution. foswikiRequiresChangePermission is not required.
-- GeorgeClark - 29 Mar 2014
"What you pointed out above is not where it's defined, but where it's applied in the cascading styles."
That sure looks like a set of definitions to me.
Also, this task is not stating that foswikiRequiresChangePermission is required. This task is stating that class foswikiRequiresChangePermission appears to do a lot more than just turn something on or off based on ACLs. The class should only make the button appear or disppear based on privileges. It should not otherwise style the button.
A workaround to my question of how to make the button look correct without using this class is great. But that doesn't solve the issue that using this class changes the look of the button. (The class does more than it is documented to do. That's inappropriate behaviour.)
-- VickiBrown - 29 Mar 2014
It's not a workaround. It's properly assigning the correct css path to match the desired look. You point out the following as a definition: I've annotated it.
.patternToolBar>a:link, 1) <a> tag that is a link, who's parent has class of .patternToolBar
.patternToolBar>a:visited, 2) <a> tag that is a visited link, who's direct parent has class .patternToolBar
.patternToolBar>.foswikiRequiresChangePermission>a:link, 3) <a> tag, parent has foswikiRequiresChangePermission, and it's parent is class .patternToolBar
.patternToolBar>.foswikiRequiresChangePermission>a:visited {
display:inline-block;
...
The problem is that your button had an extra span, which did not match any of the above paths The parent element of your link is not .patternToolBar, it's an span without any class.
-> .patternToolBar
-> <span> without a class
-> <a href= ... link
By adding .foswikiRequiresChangePermission to the span, it now matches path 3) above and gains the styling of the button.
My "workaround" removed the extra span, and now the button matches path 1) above.
It's not a bug, It's not a workaround, it's how CSS works. .foswikiRequiresChangePermission does not modify the button style, You caused it to match a CSS path that assigns the style.
-- GeorgeClark - 29 Mar 2014
ItemTemplate edit
| Summary | Class foswikiRequiresChangePermission does more than it should |
| ReportedBy | VickiBrown |
| Codebase | 1.1.9 |
| SVN Range | |
| AppliesTo | Extension |
| Component | PatternSkin |
| Priority | Normal |
| CurrentState | No Action Required |
| WaitingFor | |
| Checkins | |
| TargetRelease | n/a |
| ReleasedIn | n/a |
| CheckinsOnBranches | |
| trunkCheckins | |
| Release01x01Checkins |
Edit | Attach | Print version | History: r9 < r8 < r7 < r6 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r9 - 29 Mar 2014, GeorgeClark
The copyright of the content on this website is held by the contributing authors, except where stated elsewhere. See Copyright Statement.  Legal Imprint Privacy Policy
Legal Imprint Privacy Policy
 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy