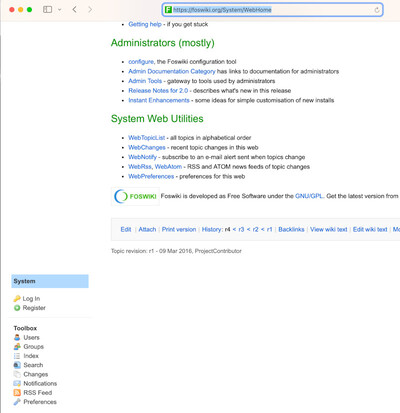
Item15235: Safari displays the sidebar at the bottom of the page
Priority: Normal
Current State: Needs Developer
Released In: n/a
Target Release: n/a
Current State: Needs Developer
Released In: n/a
Target Release: n/a
 We don't have any extensions other than what's enabled by default and the TWikiCompatibility plugin (it's basically a fresh install).
And yes, unfortunately so :\ I'm not sure if a WebKit based FOSS browser like GNOME Web might also reproduce this. I haven't had the chance to check that yet ... Maybe later today.
-- WyattChilders - 29 Dec 2023
A colleague determined that this could be fixed by adding "position: absolute" to the patternSideBar CSS class
We don't have any extensions other than what's enabled by default and the TWikiCompatibility plugin (it's basically a fresh install).
And yes, unfortunately so :\ I'm not sure if a WebKit based FOSS browser like GNOME Web might also reproduce this. I haven't had the chance to check that yet ... Maybe later today.
-- WyattChilders - 29 Dec 2023
A colleague determined that this could be fixed by adding "position: absolute" to the patternSideBar CSS class
#patternSideBar {
float: left;
display: inline;
overflow: hidden;
position: absolute;
}
-- WyattChilders - 08 Jan 2024
I can confirm this bug. It was a change to Safari that caused this as also older Foswiki versions have the problem. I can also confirm that adding the position: absolute fixes the problem.
-- KennethLavrsen - 06 May 2024
While position:absolute the sidebar is meant to float to the left. If it can't, then most probably there isn't enough space. There must be some left margin of the rest of the stuff on the same line that needs to be increased so that the sidebar can float left again. Position:absolute basically disables any float property, btw.
Anybody with access to a Safari?
-- MichaelDaum - 07 May 2024
Michael - you are right that the fix may "fix" things but there is a side effect that I just saw
If the left bar is longer than the content of page then the bottom bar is covered by the left bar instead of being pushed to the bottom.
I see the issue raised on my iPad and on my Mac. Safari on Windows is no longer available in up to date versions so unless you either have an Apple device or a VM with MacOS - it is hard to work on. I can verify if fixes work.
My public site https://www.lavrsen.dk/foswiki/bin/view/System/WebSearch runs now with the absolute hack that exact link shows the example of the bottom bar being covered.
And the foswiki.org site is a good example of a site that shows the problem with the left bar dropping to the bottom - but only on Safari in newer versions (from 2023 forward)
-- KennethLavrsen - 07 May 2024
Most probably column_left.css needs a fix. Coud you try:
#patternSideBar {
width: 16em;
margin-left: -16em;
box-sizing: border-box;
}
Thanks. The issue seems to be related to the width of the sidebar and it being pushed to the left by the same amount.... box-sizing is the typical culprit here where browsers differ sometimes.
-- MichaelDaum - 07 May 2024
Thanks for the proposal.
I tried to implement the change.
I am renaming the .gz version of the css and overwrite the minified .css with the content of the .src and then aply the changes.
Adding the box-sizing itself did not fix anything. And removing the position: absolute brings back the problem on ios.
-- KennethLavrsen - 07 May 2024
This one needs somebody with access to a Safari browser, plus a bit of css know-how.
-- MichaelDaum - 21 May 2024
Removed it from the 2.1.9er release as there is no way to reproduce the error without a Safari browser and no developer willing to debug it sufficiently.
-- MichaelDaum - 24 Sep 2024
ItemTemplate edit
| Summary | Safari displays the sidebar at the bottom of the page |
| ReportedBy | WyattChilders |
| Codebase | 2.1.9, 2.1.8 |
| SVN Range | |
| AppliesTo | Extension |
| Component | PatternSkin |
| Priority | Normal |
| CurrentState | Needs Developer |
| WaitingFor | |
| Checkins | |
| TargetRelease | n/a |
| ReleasedIn | n/a |
| CheckinsOnBranches | |
| trunkCheckins | |
| masterCheckins | |
| ItemBranchCheckins | |
| Release02x01Checkins | |
| Release02x00Checkins | |
| Release01x01Checkins |
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
Screenshot 2023-12-29 at 11.55.29 AM.jpeg | manage | 90 K | 30 Dec 2023 - 13:46 | MichaelDaum | |
| |
Screenshot 2023-12-29 at 11.55.29 AM.png | manage | 386 K | 29 Dec 2023 - 17:00 | WyattChilders |
Edit | Attach | Print version | History: r12 < r11 < r10 < r9 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r12 - 24 Sep 2024, MichaelDaum
The copyright of the content on this website is held by the contributing authors, except where stated elsewhere. See Copyright Statement.  Legal Imprint Privacy Policy
Legal Imprint Privacy Policy
 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy

