Item9733: Can't get div styles working with TreeBrowser
Priority: Normal
Current State: New
Released In: n/a
Target Release: n/a
Current State: New
Released In: n/a
Target Release: n/a
%TREEBROWSER{"thread" openAll="on"}%
* *db3.live.foo*
* *Backup*
* =yinst set mysql_config_media_shareddb.backup_hour mysql_config_media_shareddb.backup_min mysql_config_media_shareddb.backup_frequency=1 -h db3.live.foo=
* =yinst tag -latest pre-mysqlserver5.1.45-upgrade -h db3.live.foo=
* *Host OOR*
* =yinst stop yapache_status -h db3.live.foo=
Instead of scrolling the entire browser window,she'd prefer to scroll just the section with the tree in it, or wrap that section nicely.
I found some CSS example code on the web to handle scrolling and wrapping.
<style>
.scroll{
width:300px;
overflow:auto;
margin:0; padding:5px; border:0;
text-align:justify;
}
* html .scroll{
overflow-y: scroll;
overflow-x: scroll;
}
</style>
and it works well when tested on a simple bullet list
<div class="scroll">
* *db3.live.foo*
* *Backup*
* =yinst set mysql_config_media_shareddb.backup_hour mysql_config_media_shareddb.backup_min mysql_config_media_shareddb.backup_frequency=1 -h db3.live.foo=
* =yinst tag -latest pre-mysqlserver5.1.45-upgrade -h db3.live.foo=
* *Host OOR*
* =yinst stop yapache_status -h db3.live.foo=
</div>
Example
- db3.live.foo
- Backup
-
yinst set mysql_config_media_shareddb.backup_hour mysql_config_media_shareddb.backup_min mysql_config_media_shareddb.backup_frequency=1 -h db3.live.foo -
yinst tag -latest pre-mysqlserver5.1.45-upgrade -h db3.live.foo
-
- Host OOR
-
yinst stop yapache_status -h db3.live.foo
-
- Backup
%TREEBROWSER{"thread" openAll="on"}%
<div class="scroll">
...
</div>
nor
<div class="scroll">
%TREEBROWSER{"thread" openAll="on"}%
...
</div>
produces neither wrapped or scrollable text.
Worse, the attempt produces truncated text.
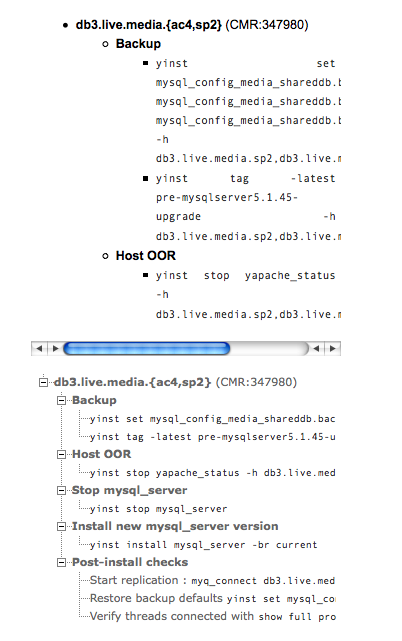
screenshot: - upper snap is the simple bullet list with wrapping and scroll bar.
- lower snap is TREEBROWSER code, truncated.
 ("Doesn't work" is unfortunate. "Appears to lose data" is bad.)
Can TreeBrowser be made to handle stylesheets like this? Or, at least, not truncate the text?
-- VickiBrown - 21 Sep 2010
I think you need to give
("Doesn't work" is unfortunate. "Appears to lose data" is bad.)
Can TreeBrowser be made to handle stylesheets like this? Or, at least, not truncate the text?
-- VickiBrown - 21 Sep 2010
I think you need to give nodiv="2" to TREE macro. See TreePlugin documentation nodiv parameter
-- PaulHarvey - 21 Sep 2010
Nope. Same error with nodiv="2". The long text is summarily truncated.
-- VickiBrown - 18 Oct 2010
ItemTemplate edit
| Summary | Can't get div styles working with TreeBrowser |
| ReportedBy | VickiBrown |
| Codebase | |
| SVN Range | |
| AppliesTo | Extension |
| Component | TreePlugin |
| Priority | Normal |
| CurrentState | New |
| WaitingFor | |
| Checkins | |
| TargetRelease | n/a |
| ReleasedIn | n/a |
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
Item9733.png | manage | 64 K | 21 Sep 2010 - 21:15 | VickiBrown | screenshot |
Edit | Attach | Print version | History: r5 < r4 < r3 < r2 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r5 - 20 Jan 2011, VickiBrown
The copyright of the content on this website is held by the contributing authors, except where stated elsewhere. See Copyright Statement.  Legal Imprint Privacy Policy
Legal Imprint Privacy Policy
 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy

