You are here: Foswiki>Development Web>ReleaseProcess>FeatureRequest>RelayAlertsToTopicTop (24 Feb 2012, ArthurClemens)Edit Attach
Relay Alerts to the top of the view page
Proposal summary
I don't find the fading technique the most important aspect. But I do see the added value of a dynamic page top that notifies the user of changes or messages. What I would like to keep: a block at the top of the topic that is visible when we want to show the user a notification or error message. The message that is normally shown in a separate (oops) page would now be prepended to the topic text. Of course skin authors would be free in the design of that info block. Personally I would be reluctant to fancyfy this.Motivation
Sometimes you get an alert page, like this one:Attention
File has been uploaded with different name
The file has been uploaded and attached properly to the CompPackages topic. However, the filename has been changed fromComp 20060724.png to Comp_20060724.png. Please make a note of it.
Note:
In some cases, TWiki changes the name of the uploaded file to make it safe and accessible across all platforms: - Spaces are replaced by underscores
- A
.txtextension is appended to some filenames for security reasons - Some characters such as
~,$,@,%are removed
- This is a long text with details
- This breaks the flow
- I need to make the decision to continue
- I need to find the link to continue
- Info by the 'inventors' - The YFT makes it super easy to spot edits/changes yet its unobtrusive nature lets people quickly get back to work once a modification is confirmed.
- Yellow Fade Technique Is Often Ignored - In other cases, the user was looking at the page when a big yellow fade fired off. He didn?t notice it at all. Why? Because it was ad-like.
Examples
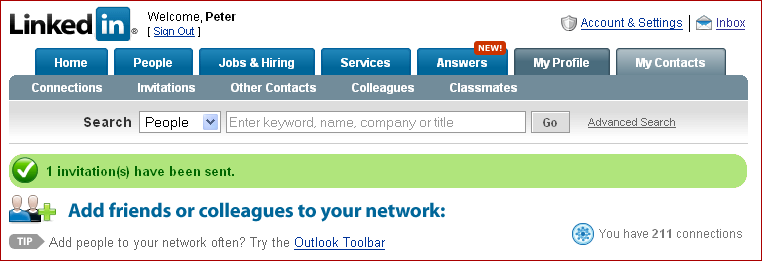
LinkedIn:
Also copy is affected
Just a different display won't do it. The message needs to be short and to the point. For example: With no renaming (all links are dummy):
File Comp_20060724.png has been uploaded.
With renaming:
File Comp_20060724.png has been uploaded. The filename has been automatically renamed to make it more accessible.
Resources
- YourTotalSite.com / Yellow-fade technique for dummies shows how it works: onload example, clickable example, code in a zip - (I haven't looked at the code yet)
- Fade Anything Technique
What needs to be done
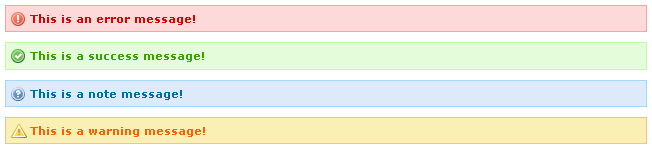
In all skins a container needs to be created to hold an action message (different from a more permanent system message likeBROADCASTMESSAGE)
In PatternSkin the template directive flashnote looks like:
%TMPL:DEF{"flashnote"}%%IF{"defined FLASHNOTE and $FLASHNOTE != ''" then="$percntTMPL:P{$quotflashnote:contents$quot}$percnt"}%%TMPL:END%
%TMPL:DEF{"flashnote:contents"}%<div class="twikiNotification"> %FLASHNOTE% </div>%TMPL:END%
That is: if variable FLASHNOTE is set, its contents is displayed inside a html div with class twikiNotification (if empty, no div is created). The directive should be rendered just above the topic text.
Open questions
- How permanent is the message? Should a common closing button be used? Not that common, but iGoogle has it.
- What happens if you reload the page? Should the message still be visible?
- What happens if multiple notes are set, for instance by core and by a plugin? Should this result in a list of notifications?
- TWiki does not have a way to deal with lists in templates.
- Should we strive for a generic visual style of the box, regardless of the skin?
- What notifications can we implemented using this mechanism?
- Create a list of messages, for instance from
messages.tmpl
- Create a list of messages, for instance from
Discussion
Summary of previous discussion:- This may be feature creap
- We need to do our best to remove irritating factors, by hiding complexity for users
- We must be careful to let these messages no look like error messages or dialog windows: these are friendly notifications of a change.
- This should not be a javascript popup. People don't read such a popup, and just close it, thinking it is an advertising.
- But.. users don't seem to read the non-closeable broadcast message either - there are at leasr 4-5 users that register on develop daily. People just do not pay attention if the're not looking for it.
- Plugins will also benefit from this mechanism. For instance SubscribePlugin can improve user feedback.
PatternSkin has implemented
FLASHNOTE. This can be activated by setting: - Set FLASHNOTE = This is a notification at the top of the page
- Add this to default templates
- Provide a core mechanism for code and plugins to set the variable
- http://sandbox.timbenniks.com/projects/jquery-notice/
- http://kitchen.net-perspective.com/open-source/purr/
- http://www.fragmentedcode.com/jquery-growl/
- http://stanlemon.net/projects/jgrowl.html
 Note that this approach won't need a skin change. They do have the advantage that multiple async events
may produce a flashnote without kicking out the previous one.
-- MichaelDaum - 16 Jun 2009
Here's an interesting demo of unobstructive user feedback using transparent messages:
And here's the jquery.message plugin to make it happen. Released just today.
-- MichaelDaum - 19 Jun 2009
I would love to have this. But it raises a number of questions:
Note that this approach won't need a skin change. They do have the advantage that multiple async events
may produce a flashnote without kicking out the previous one.
-- MichaelDaum - 16 Jun 2009
Here's an interesting demo of unobstructive user feedback using transparent messages:
And here's the jquery.message plugin to make it happen. Released just today.
-- MichaelDaum - 19 Jun 2009
I would love to have this. But it raises a number of questions: - what would be shown if jquery is not used?
- what would be shown is javascript is disabled?
- would an unobtrusive message have different text?
- I am committed to jquery ... the project as a whole should do that step as well ... see MoveToJQuery
- the only situation where javascript is not available is during printing, e.g. generating pdf. that does not play a role here. wanting do deal with browsers that have no javascript enabled is not realistic anymore today ...
ChangeProposalForm edit
| TopicSummary | Relay Alerts to the top of the view page |
| CurrentState | UnderInvestigation |
| CommittedDeveloper | ArthurClemens |
| ReasonForDecision | None |
| DateOfCommitment | |
| ConcernRaisedBy | |
| BugTracking | |
| RelatedTopics | |
| PlannedFor |
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
flashnotetypes.png | manage | 4 K | 16 Jun 2009 - 08:21 | MichaelDaum |
Edit | Attach | Print version | History: r12 < r11 < r10 < r9 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r12 - 24 Feb 2012, ArthurClemens
The copyright of the content on this website is held by the contributing authors, except where stated elsewhere. See Copyright Statement.  Legal Imprint Privacy Policy
Legal Imprint Privacy Policy
 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy

